



Suscríbete para recibir por email el nuevo contenido de Aprende Drupal con E-duca.eu.
Disfrutarás aprendiendo Drupal.
![]() La siguiente es una lista de los módulos más importantes o destacados en Drupal. Aunque hay muchos más y sin duda esta pequeña lista no puede cubrir todas las necesidades, éstos son módulos que cuentan con gran número de usuarios e instalaciones. La mayor parte de ellos los hemos visto en las distintas clases del curso y sirve a modo de resumen.
La siguiente es una lista de los módulos más importantes o destacados en Drupal. Aunque hay muchos más y sin duda esta pequeña lista no puede cubrir todas las necesidades, éstos son módulos que cuentan con gran número de usuarios e instalaciones. La mayor parte de ellos los hemos visto en las distintas clases del curso y sirve a modo de resumen.
Views: http://drupal.org/project/views
CCK: http://drupal.org/project/cck
Pathauto: http://drupal.org/project/pathauto
Administration menú: http://drupal.org/project/admin_menu
ImageCache: http://drupal.org/project/imagecache
Webform: http://drupal.org/project/webform
Captcha: http://drupal.org/project/captcha
Mollom: http://drupal.org/project/mollom
Lightbox2: http://drupal.org/project/lightbox2
Backup and Migrate: http://drupal.org/project/backup_migrate
Google Analytics: http://drupal.org/project/google_analytics
XML Sitemap: http://drupal.org/project/xmlsitemap
Panels: http://drupal.org/project/panels
Global Redirect: http://drupal.org/project/globalredirect
Page Title: http://drupal.org/project/page_title
CKEditor: http://drupal.org/project/ckeditor
Views Slideshow: http://drupal.org/project/views_slideshow
Rules: http://drupal.org/project/rules
Printer – e-mail and PDF Versions: http://drupal.org/project/print
LoginToboggan: http://drupal.org/project/logintoboggan
Content Templates: http://drupal.org/project/contemplate
Internationalization: http://drupal.org/project/i18n
Ubercart: http://drupal.org/project/ubercart
Simplenews: http://drupal.org/project/simplenews
Fivestar: http://drupal.org/project/fivestar
SWF Tools: http://drupal.org/project/swftools
SCheduler: http://drupal.org/project/scheduler
Node clone: http://drupal.org/project/node_clone
Quick Tabs: http://drupal.org/project/quicktabs
Organic Groups: http://drupal.org/project/og
SEO Checklist: http://drupal.org/project/seo_checklist
Twitter: http://drupal.org/project/twitter
Notifications: http://drupal.org/project/notifications
Nodequeue: http://drupal.org/project/nodequeue
Feeds: http://drupal.org/project/feeds
AddtoAny: http://drupal.org/project/addtoany
Localization Update: http://drupal.org/project/l10n_update
Masquerade: http://drupal.org/project/masquerade
AdSense: http://drupal.org/project/adsense
Video: http://drupal.org/project/video
Nice Menus: http://drupal.org/project/nice_menus
Superfish: http://drupal.org/project/superfish
En la clase de hoy aprenderemos a usar el módulo Triggers y el módulos Rules, ambos sirven para configurar acciones que serán lanzadas o ejecutadas al producirse determinados eventos, ambos módulos ofrecen una funcionalidad similiar siendo al diferencia entre ambos módulos que Triggers es un módulo de funcionalidad reducida que viene con el Core opcional de Drupal y Rules es un módulo completo independiente que ofrece las mismas prestaciones que Triggers y muchas otras funcionalidades, sería algo así como un supertriggers para los sitios que necesiten una configuración más avanzada de acciones programadas en base a eventos y condiciones que sucedan.
![]() Primero aprenderemos a usar el módulo Triggers a través de un ejemplo sencillo y práctico, como es hacer que Drupal nos envíe un email cuando alguien deja un comentario en el sitio.
Primero aprenderemos a usar el módulo Triggers a través de un ejemplo sencillo y práctico, como es hacer que Drupal nos envíe un email cuando alguien deja un comentario en el sitio.
Los pasos que llevaremos a cabo serán los siguientes:
Vamos a Administer -> Módulos (admin/build/modules) y activamos el módulo trigger (está en core optional)
Vamos a Administer -> Actions (admin/settings/actions). Allí vamos a "Make a new advanced action available" y seleccionamos "Enviar un correo-e”. Ponemos una descripción “Enviar email nuevo comentario”, un recipient (destinatario) en que hay que poner %author, un asunto (por ejemplo "Nuevo comentario") y finalmente un mensaje "Nuevo comentario en %node_url" pero puedes usar más variables (%site_name, %username, %node_url, %node_type, %title, %teaser, %body)
Vamos a Administer -> Triggers -> Comentarios (admin/build/trigger/comment). Allí en "Trigger: Después de guardar un comentario nuevo" seleccionamos "system -> enviar un correo-e".
![]() A continuación vamos a ver como el módulo Rules nos permite configuraciónes mucho más avanzadas, veremos un recorrido por los apartados del módulo a través de dos ejemplos:
A continuación vamos a ver como el módulo Rules nos permite configuraciónes mucho más avanzadas, veremos un recorrido por los apartados del módulo a través de dos ejemplos:
Primer Ejemplo de Rules) Crear una regla para redirigir al usuario a su página personal de usuario cuando haga login:
Pasos:
1. Crear la nueva regla
Iremos a la página de administración de Rules, haremos click sobre "Triggered rules" y seleccionamos el tab "Add a new rule". Seleccionamos el evento "User has logged in", en el campo de texto escribiremos por ejemplol "On login redirect to account page" y hacemos clieck en "Submit".
Ya tenemos creada la regla, aunque esta vacía de momento. Lo que si sabemos es que las condiciones y acciones que vamos a añadir a continuación serán evaluadas cuando ocurra el evento "User has logged in", es decir, cuando un usuario hace login. Así es como funciona el módulo. Vamos a la parte 2.
2. Crear una acción de redirección
Para esto, hacemos click en "Add an action", dentro del apartado System, seleccionamos la acción "Page redirect" y hacemos click en "Next". Si tenemos el módulo token instalado, cosa que es muy recomendable, la acción "Page redirect" nos permitirá usar patrones token de reemplazo. De esta forma podremos usar el token user's id en el path de redirección, que es lo que pretendemos hacer.
Así es que llamamos a la acción "Redirect to the users account page" y ponemos en el path: user/[account:uid]. Vamos a activar el checkbox "Force redirecting to the given path, even if a destination parameter is given" - va a ser necesario activarlo porque Drupal drupal configura siempre el destino a la página actual cuando un usuario hace login, de esta forma forzamos la redirección para que drupal no haga lo que siempre hace por defecto.
Ya solo nos queda grabar haciendo click en Save.
Segundo ejemplo de Rules)
Crear una regla para que el admin reciba un email cuando tengamos nuevo contenido publicado:
Pasos:
1. Elegimos "Rules > Triggered rules > Add a new rule."
2. En el campo Label escribimos por ejemplo "Notificar a admin el nuevo contenido."
3. En el campo Event, elegimos "After saving new content;" y hacemos click en "Save changes" para poder continuar.
4. Ahora vamos a volver atrás a la pantalla de edición de reglas; y hacemos click en "Add an action".
5. En el select list de "Select an action to add" elegimos "Send a mail to an arbitrary mail address;" y hacemos click en "Next" para continuar.
6. Vamos a cambiar el valor de la etiqueta Label para poner un texto que incluya la dirección de email de está forma tendremos un título descriptivo de lo que hace exactamente nuestra acción en lugar del título por defecto que es más ambiguo.
7. En el campo "Recipient", escribimos la dirección de email a la cual queremos enviar las notificaciones del nuevo contenido.
8. Ahora vamos a rellenar los campos "Subject" y "Message". Para hacer esto vamos a usar los tokens listados en "Token replacement patterns" para que nos den los valores del nuevo contenido que ha sido creado. Para nuestro ejemplo, vamos a incluir el título del nodo en nuestro subject, así que escribiremos: "Nuevo contenido: [node:title]".
9. Solo nos falta hacer click en "Save" y ya está lista nuestra regla que nos enviará notificaciones cada vez que el sitio reciba nuevo contenido.
![]() Para terminar vamos a aprender SEO para nuestro sitio Drupal, es decir, aprenderemos un método completo que nos permitirá mejorar el posicionamiento en los buscadores de nuestro sitio web Drupal:
Para terminar vamos a aprender SEO para nuestro sitio Drupal, es decir, aprenderemos un método completo que nos permitirá mejorar el posicionamiento en los buscadores de nuestro sitio web Drupal:
- Primero veremos que es el SEO, que es el término inglés para llamar a la promoción o posicionamiento en los buscadores, especialmente lo veremos para google.
- Veremos que el SEO hay que trabajarlo dentro de nuestrá página (SEO On-site) y fuera de nuestro sitio en otros sitios web (SEO Off-site).
- Off-site: Veremos unas recomendaciones que podemos llevar a cabo para promocionar nuestro sitio en otros sitios.
- On-site: Veremos como configurar nuestro sitio Drupal para conseguir una buena promoción en los buscadores en cuanto a recomendaciones Html y que módulos en Drupal nos van a ayudar, explicando brevemente cada uno.
- También veremos algunas herramientas que nos pueden ayudar en nuestra labor SEO para seguir y analizar nuestra evolución y trabajo. Veremos Analytics, Webmasters Tools, Site explorer, y Seo Book.
Video en mp4 para descargar: http://www.e-duca.eu/files/aprende-como-hacer-seo-en-drupal-con-e-duca.e...
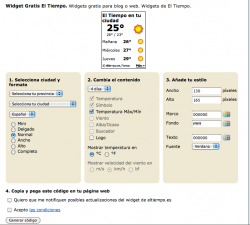
![]() Hoy vamos a empezar con un ejemplo muy sencillo que explica como incluir widget en nuestros bloques. Para ello vamos a incluir un widget que muestra la previsión del del tiempo en un bloque en la izquierda.
Hoy vamos a empezar con un ejemplo muy sencillo que explica como incluir widget en nuestros bloques. Para ello vamos a incluir un widget que muestra la previsión del del tiempo en un bloque en la izquierda.
El proceso es muy sencillo:
Son muchos los sitios que ofrecen trozos de código html listos para incluir en nuestra web, como es el caso de la web de el tiempo. http://www.eltiempo.es/widget/ .
Vamos a esta url y rellenamos la configuración que queremos dar a nuestro widget y pulsamos en generar código.
Con esto nos da un código que solo tenemos que copiar y pegar en el bloque de Drupal que queramos mostrar el widget del tiempo.
Ubicaremos después el bloque en la región que queramos y ya lo tenemos.
![]() A continuación vamos a aprender a poner pestañas (tabs) en un nodo CCK para poder mostrar la información de forma más organizada en ocasiones que tengamos nodos con mucha información. Para esto haremos los siguientes pasos:
A continuación vamos a aprender a poner pestañas (tabs) en un nodo CCK para poder mostrar la información de forma más organizada en ocasiones que tengamos nodos con mucha información. Para esto haremos los siguientes pasos:
Requiere Tabs: http://drupal.org/project/tabs
Content: http://drupal.org/project/cck
Fieldgroup: http://drupal.org/project/field_group
Los descargamos y habilitamos.
Una vez habilitados vamos a Administer » Content management » Content types
allí creamos un nuevo tipo de contenido de pruebas con varios campos agrupados en fieldgroups así será estupendo para la prueba.
Ahora vamos a crear contenido y creamos un contenido de este nuevo tipo de contenido y rellenamos algunos datos de prueba para el nodo que vamos a crear.
 Ya solo falta decirle a Drupal que debe mostrar los fieldgroups de este tipo de contenido en forma de tabs, para esto vamos a Administer -> Content management -> content types y editamos el tipo de contenido nuevo que hemos creado. Hacemos click en Display Fields, y en display style seleccionamos Tabs para los grupos Teaser o Full según queramos mostrar los tabs en los teaser solamente o en las versiones del nodo completo y tendremos nuestros nodos de este tipo mostrándo los campos agrupados en tabs.
Ya solo falta decirle a Drupal que debe mostrar los fieldgroups de este tipo de contenido en forma de tabs, para esto vamos a Administer -> Content management -> content types y editamos el tipo de contenido nuevo que hemos creado. Hacemos click en Display Fields, y en display style seleccionamos Tabs para los grupos Teaser o Full según queramos mostrar los tabs en los teaser solamente o en las versiones del nodo completo y tendremos nuestros nodos de este tipo mostrándo los campos agrupados en tabs.
Podemos ver un ejemplo funcional en las pestañas del nodo en la siguiente web de guia de empresas:
http://www.donbenitovillanueva.com
![]() A continuación vamos a ver como podemos clonar nodos, esto es muy útil cuando queremos un nodo muy parecido a algún otro que ya tenemos que podemos usar como base para después modificarlo y así no tener que escribir el contenido del nodo desde cero o copiarlo y pegarlo en uno nuevo. Para esto haremos los siguientes pasos:
A continuación vamos a ver como podemos clonar nodos, esto es muy útil cuando queremos un nodo muy parecido a algún otro que ya tenemos que podemos usar como base para después modificarlo y así no tener que escribir el contenido del nodo desde cero o copiarlo y pegarlo en uno nuevo. Para esto haremos los siguientes pasos:
Descargamos el módulo Node clone
http://drupal.org/project/node_clone
Lo instalamos y activamos.

Ahora vamos a Administer -> Clone module y podemos configurar algunas opciones como:
Establecer el tipo de contenido en el que mostraremos la opción de clonar nodo.
Después en nuestros nodos veríamos una nueva pestaña como está para clonar ese nodo, el nodo clonado tendrá en el título el prefijo Clone of para que sepamos de quien proviene y tranquilamente podremos modificar ese título como queramos. Lo mismo para los otros campos.

![]() Para terminar la clase de hoy vamos a ver como instalar un servicio muy interesante en nuestro sitio, es un servicio de asistencia online por chat con un operador mediante el cual podremos atender las consultas de nuestros usuarios o clientes mientras estén visitando nuestra web. Con este servicio podremos saber que página está visitando y darle soporte remoto en sus dudas. Para eso usaremos instalaremos Livezilla y pegaremos el widget que vamos a generar en un bloque en la región que elijamos de nuestro sitio Drupal.
Para terminar la clase de hoy vamos a ver como instalar un servicio muy interesante en nuestro sitio, es un servicio de asistencia online por chat con un operador mediante el cual podremos atender las consultas de nuestros usuarios o clientes mientras estén visitando nuestra web. Con este servicio podremos saber que página está visitando y darle soporte remoto en sus dudas. Para eso usaremos instalaremos Livezilla y pegaremos el widget que vamos a generar en un bloque en la región que elijamos de nuestro sitio Drupal.
Para instalar Livezilla seguiremos los siguientes pasos:
Primero explicaremos de qué se compone la aplicación. Livezilla se compone de 3 piezas:
1: El código php que se sube al servidor.
2: El programa de administración del servidor, que es una aplicación de escritorio windows,
3: El programa de escritorio para atender a los clientes, que es otra aplicación windows.
Antes de empezar debemos crear una base de datos en el servidor web para nuestra nueva aplicación livezilla y también crearemos una carpeta en el documento root de nuestro servidor web para subir la aplicación web de livezilla, por ejemplo document_root/livezilla.
Ahora descargaremos la version Full de livezilla desde http://www.livezilla.net/downloads/en/ que trae todo para poder configurarlo y probarlo.
(Después de tener todo configurado para usarlo solo necesitaremos el cliente instalado en la persona que vaya a atender por chat a los clientes de la web).
Una vez descargada la versión full seguiremos los siguientes pasos:
1 - CREAR UN SERVIDOR
Al instalar LIVEZILLA verás dos iconos en tu escritorio (ojo, debes instalar la versión full, ya que hay otra que SÓLO instala el programa cliente, esto se hace pera que no tengas que descargar la versión FULL en todos tus ordenadores).
- Click en el icono LIVEZILLA SERVER ADMIN
- En la ventana que sale, harás click en "CREATE NEW LIVEZILLA SERVER" y le darás a NEXT
- Acto seguido, ponemos un username (por ejemplo admin), un nombre, un e-mail y un password para administrar el futuro servidor y hacemos click en NEXT.
- Luego, el asistente te pide que crees tu primer grupo de chat, luego podrás crear más (uno para soporte, otro para atención al cliente, etc). Deberás poner una id, el "title" (que aparecerá en la ventana web una vez instalemos) y un e-mail para el grupo (usado para que reciban los mensajes off-line), podemos llamar Soporte al grupo, y le das a NEXT.
- Luego, debemos elegir el método de subida al servidor, elegiremos FTP UPLOAD y pulsamos NEXT.
- El asistente nos pedirá los parámetros FTP (los mismos que ponemos normalmente en el cliente de ftp para acceder a nuestro servidor web, es decir el USER FTP, EL PASSWORD, y EL HOST. En FOLDER, pon el direcorio que creamos en el server para nuestro livezilla, si es distinto al que sale puedes darle a SELECT para elegir una carpeta para la instalación. Si tienes problemas con la subida, marca "passive". Cuando hagamos click en START comenzará la subida de ficheros a nuestro servidor y cuando esto concluya, habrá finalizado el primer paso de la instalación.
2 - CONFIGURACIÓN DEL SERVIDOR
Ahora, en la ventana inicial del asistente, hacemos click en "SERVER CONFIGURATION" y pulsamos NEXT.
Saldrá nuestro servidor en el desplegable y pica en NEXT.
Te pedirá tu user ID y contraseña para administrar el server, son los que pusiste al crear dicho server. y pulsamos NEXT
Una vez que el asistente conecte correctamente, saldrá la ventana de configuración, veamos pestaña por pestaña.
2.1 - HTML
Aquí configurarás diferentes aspectos de la ventana de chat:
NAME: El nombre de la ventana de chat
DESCRIPTION: Meta descripciones para indexar en buscadores
KEYWORDS: Lo mismo
Lo demás, lo dejamos como está.
2.2 - IMAGES
Aquí podrás cargar las imágenes que se mostrarán en la ventana de chat. (Es algo opcional).
2.3 - DATABASE
Es necesario conectar livezilla con una base de datos mysql, escribe aquí los parámetros para conectar a dicha base de datos.
2.4 - E-MAIL SETUP
Aquí pon en SENDER EMAIL el email donde quieres recibir las notificaciones de los mensajes OFFLINE. Esto es importante y muy recomendable.
2.5 - OFFLINE MENSSAGES
Activamos USE LIVEZILLA OFFLINE MESSAGES
Esto es todo, ahora haz click en OK.
Verás que LIVEZILLA comenzará a subir configuraciones y terminará llevándote a la ventana inicial de configuración del servidor.
3 - INTEGRACIÓN DEL CHAT EN TU WEB
Lo primero es obtener el script del link, para ello hacemos click en INTEGRATION - LINK GENERATOR / SCRIPT GENERATOR y pulsaos NEXT
Saldrá la ventana de SERVER PROFILES, pulsamos en NEXT
Escribimos id de usuario y contraseña y pulsamos NEXT
Aparecerá la ventana de configuración del script. Puedes cambiar el dibujo del botón, los textos, etc, tiene muchas opciónes de personalización. Activaremos "add visitor monoring script".
En el cuadro SCRIPT/CODE es donde se generá el código que tendremos que pegar. Este código irá cambiando conforme cambiemos opciones. Cuando esté todo a tu gusto, copia el script en el portapapeles.
Ahora debemos integrar dicho script o widget en nuestro sigio drupal. Para eso crearemos un bloque en la región que deseemos mostrar el bloque de Conectar con Asistencia Online para que lo vean facilmente los usuarios de nuestro sitio. Editaremos el contenido del bloque y pegamos el contenido del portapapeles que es donde tenemos el código del script y grabamos nuestro bloque.
De seguro será muy útil para atender y dar un mejor servicio a nuestros clientes o usuarios, les ahorraremos teléfono en muchos casos y mejoraremos la agilidad con respecto al email al dar soporte en tiempo real cuando estemos disponibles.
Este video también puede ser muy útil para ver la instalación:
![]()
Como resultado de seguir los pasos del guión, hemos hecho una tienda online totalmente funcional y configurada de venta de camisetas online con tallas y precios que puede ser facilmente adaptable a otro tipo de negocio. Se incluye la Demo operativa de la tienda online construida por los alumnos. En el zip está todo:
1. Archivos del sitio web drupal con la tienda online, descomprimir en un directorio en el document root del servidor web
2. Archivo sql que ha de importarse en la base de datos, crear primero la base de datos llamada uberdrupal y luego importar el .sql. que puede hacerse facilmente con phpmyadmin
3. Los datos de conexión con la base de datos configurados son: User: root, Pass: root, Nombre base de datos: uberdrupal, servidor: localhost.
Pueden cambiarse en el archivo sites/default/settings.php por si se desea otra base de datos, usuario o contraseña.
4. El usuario y contraseña de administrador del sitio drupal es admin, admin.
Descargar sitio web Práctica Tienda Online Ubercart para el Curso de Drupal de E-duca.eu
Esta es la tienda online que se ha construido:
You are missing some Flash content that should appear here! Perhaps your browser cannot display it, or maybe it did not initialize correctly.
![]()
Instalaremos Views Slideshow además de los módulos Imagecache + imagefield
http://drupal.org/project/views_slideshow
http://drupal.org/project/imagecache
http://drupal.org/project/imagefield
Estos son los pasos para crear el banner slideshow. Debemos tener activados Views Slideshow y Views Slideshow Singleframe. También debemos tener algunos nodos de tipo página creados. Podemos tener las imágenes de nuestro nodo en el body o bien tenerlas en algún campo cck personalizado de tipo imagefield para así poder guardar versiones redimensionadas de estas imágenes gracias al preset de imagecache que nos creemos.

De esta forma podremos tener facilmente en nuestro sitio un Slideshow de los 10 nodos más destacados por ejemplo mostrando título y body de cada nodo, en alguna región destacada de nuestra página.
Ahora vamos a crear esta vista también de tipo Block y gracias al módulo Imagecache crearemos un preset de imagen pequeña llamado thumbnail que usaremos para mostrar el slideshow en un block.
![]()
![]()
<?php
jquery_plugin_add('cycle');
drupal_add_js(' $(document).ready(function() {
$("#s1").cycle("fade");
});',
'inline'
);
?>
<div id="s1" class="pics" style="height: 230; width: 400>
<img src="/imagenes/sync-slide-01.jpg" width="230" height="400" />
<img src="/imagenes/sync-slide-02.jpg" width="230" height="400" />
<img src="/imagenes/sync-slide-03.jpg" width="230" height="400" />
<img src="/imagenes/sync-slide-01.jpg" width="230" height="400" />
</div>
También hemos practicado colocando nuestro Banner como parte del diseño de la página, en cualquier lugar de la página no solamente en los bloques, como por ejemplo horizontalmente arriba de la página o justo debajo de los menus, esto puede ser muy útil para banners fijos en el sitio.
Para hacerlo hemos hecho lo siguiente:
1. Creamos un bloque sin título y con el contenido php del banner y lo situamos en cualquier región de la página.
<?php
jquery_plugin_add('cycle');
drupal_add_js(' $(document).ready(function() {
$("#s1").cycle("fade");
});',
'inline'
);
?>
2. Editamos el arhivo page-tpl.php y colocamos en el lugar donde queramos mostrar el banner el código html del banner:
<div id="s1" class="pics" style="height: 230; width: 400>
<img src="/imagenes/sync-slide-01.jpg" width="230" height="400" />
<img src="/imagenes/sync-slide-02.jpg" width="230" height="400" />
<img src="/imagenes/sync-slide-03.jpg" width="230" height="400" />
<img src="/imagenes/sync-slide-01.jpg" width="230" height="400" />
</div>
Con esta forma tenemos total libertad de situar el banner en cualquier parte del layout de la página.
![]()

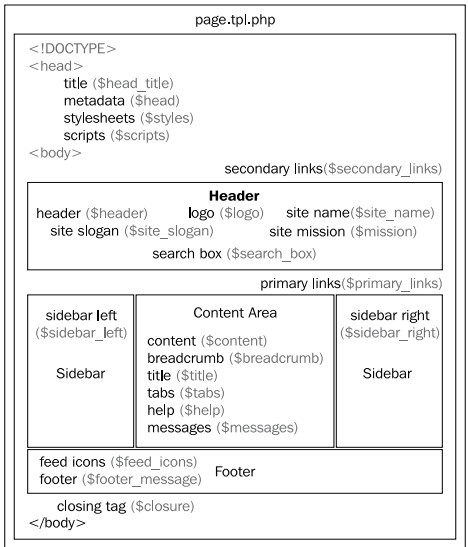
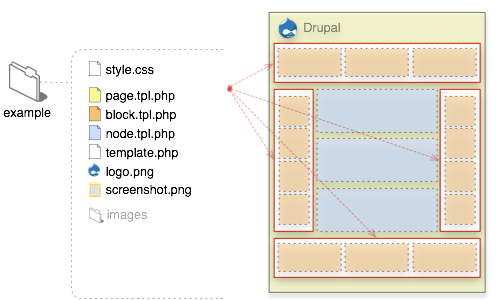
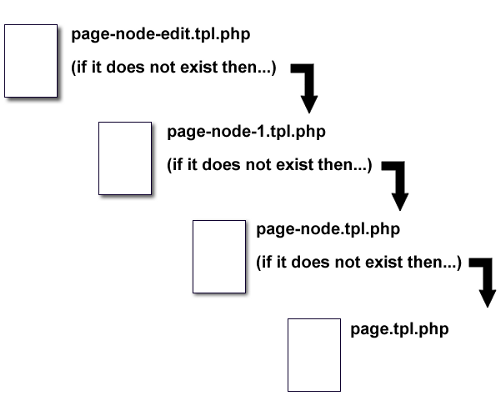
Estos son los archivos de plantillas Tpl principales así como su ubicación en el layout o estructura de cada página:

Este es la lógica que usa Drupal a la hora de buscar los archivos Tpl de las plantilas y comprenderlo nos ayudará a entender que archivo tendremos que usar como base construir una plantilla personalizada para algún objeto de nuestra web. Drupal tiene tpl generales y nosotros podemos ir creando tpls más específicos , y si Drupal los encuentra en nuestro directorio de plantillas entonces los usará en lugar de los generales.
Estas son algunas de las plantillas o archivos tpl que más se suelen personalizar.
 |
 |
![]() Descubriendo la comunidad Drupal y Creando Issues en Drupal.org. No estás solo, usa el apoyo colectivo.
Descubriendo la comunidad Drupal y Creando Issues en Drupal.org. No estás solo, usa el apoyo colectivo.
Cada alumno ha creado su usuario en Drupal.org, ha validado la cuenta de correo y ha aprendido a crear Issues en el sitio Drupal.org para que cuando tenga alguna duda sepa preguntarla en la comunidad general de Drupal.
Hemos instalado el traductor de Google para firefox para poder traducir cualquier página de drupal.org a español ya que están en inglés. Y hemos guardado en favoritos el marcados a Google Trans para poder traducir frases o parrafos sueltos de inglés a español y viceversa cuando lo necesitemos.
Hemos visto que cada la página de cada módulo en Drupal.org tiene tiene un block derecho con un resumen de las incidencias y un enlace a su página.
En la página de incidencias del módulo se pueden crear nuevas incidencias que serán atendidas y resueltas por la comunidad de usuarios y recibiremos automaticamente una notificación por email cuando tengamos alguna respuesta en el hilo de la pregunta.
Como ejercicio se ha propuesto a los alumnos que creen una incidencia para el Módulo LogoTool explicando lo que han intentado hacer y lo que no conseguían que les funcionara, esperarán respuesta por email y podrán responder a las respuestas hasta que sus dudas queden resueltas sin ayuda del profesor.
Cada alumno ha redactado el título y la descripción de la incidencia en castellano y el profesor ha revisado la forma en que los alumos se expresan al redactar la incidencia para que sus preguntas sean entendidas facilmente por la comunidad usando un rigor técnico, siendo lo más explicitos posible, y evitando las ambiguedad y la información irrelevante al plantear las consultas. Después han traducido sus incidencias con Google Trans y las han enviado a Drupal.org para que sean atendidas.
También hemos visto que el sitio oficial de Drupal tiene Groups donde cualquier usuario puede inscribirse y participar en los temas que le interese.
![]() Hemos terminado con la creación del sitio web como práctica, volveremos a él para ajustar algún aspecto o duda puntual que los alumnos vayan teniendo.
Hemos terminado con la creación del sitio web como práctica, volveremos a él para ajustar algún aspecto o duda puntual que los alumnos vayan teniendo.
![]() Hemos hecho un BrainStorming sobre los módulos que podemos ver antes de terminar el curso para hacer su planificación.
Hemos hecho un BrainStorming sobre los módulos que podemos ver antes de terminar el curso para hacer su planificación.
![]() Vamos a terminar la clase con un módulo muy úti y fácil que nos va a permitir incluir transiciones de imágenes con Jquery en nuestro sitio para hacer Banners llamativos. Estas imágenes en transición podemos colocarlas en Bloques ubicados en regiones de nuestro sitio o en el mismo page-tpl.php en el lugar que creamos adecuado para hacer el diseño más atractivo.
Vamos a terminar la clase con un módulo muy úti y fácil que nos va a permitir incluir transiciones de imágenes con Jquery en nuestro sitio para hacer Banners llamativos. Estas imágenes en transición podemos colocarlas en Bloques ubicados en regiones de nuestro sitio o en el mismo page-tpl.php en el lugar que creamos adecuado para hacer el diseño más atractivo.
Notas de instalación y configuración para banners con Jquery:
<?php
jquery_plugin_add('cycle');
drupal_add_js(' $(document).ready(function() {
$("#s1").cycle("fade");
});',
'inline'
);
?>
<div id="s1" class="pics" style="height: 230; width: 400>
<img src="/imagenes/sync-slide-01.jpg" width="230" height="400" />
<img src="/imagenes/sync-slide-02.jpg" width="230" height="400" />
<img src="/imagenes/sync-slide-03.jpg" width="230" height="400" />
<img src="/imagenes/sync-slide-01.jpg" width="230" height="400" />
</div>
![]() Seguimos con la creación de un sitio web completo como práctica.
Seguimos con la creación de un sitio web completo como práctica.
Los alumnos irán creando el sitio web y el profesor irá resolviendo las dudas y asistiéndoles en el desarrollo.
En estos apuntes anotaremos los pasos que vamos dando cada día y explicando teória o cómo hacer algo nuevo cuando se vaya dando el caso.
Hoy hemos seguido ajustando los estilos CSS del sitio web de prácticas.
![]() Seguimos con la creación de un sitio web completo como práctica.
Seguimos con la creación de un sitio web completo como práctica.
Los alumnos irán creando el sitio web y el profesor irá resolviendo las dudas y asistiéndoles en el desarrollo.
En estos apuntes anotaremos los pasos que vamos dando cada día y explicando teória o cómo hacer algo nuevo cuando se vaya dando el caso.
Hoy hemos visto el módulo SWFTools integrado con la aplicación FlowPlayer 3 para poder subir videos y visualizarlos en nuestro sitio web.
Notas de instalación y configuración:
![]() Seguimos con la creación de un sitio web completo como práctica.
Seguimos con la creación de un sitio web completo como práctica.
Los alumnos irán creando el sitio web y el profesor irá resolviendo las dudas y asistiéndoles en el desarrollo.
En estos apuntes anotaremos los pasos que vamos dando cada día y explicando teória o cómo hacer algo nuevo cuando se vaya dando el caso.
Hemos visto como configurar el módulo Lightbox para mostrar imágenes en secuencia. Hay que agregar e valor lightshow[grupo1], en el atributo rel del hipervínculo, siendo grupo1 el nombre que se le quiere dar a la agrupación de imágenes.
Por ejemplo podemos tener dos imágenes en el nodo que cuando se amplien se pueda ir de una a otra como slideshow, este sería el código html para mostrar las dos imágenes con lightbox y funcionalidad slideshow:
<a href="imagen1grande.jpg" rel="lightshow[grupo1]"><img src="imagen1.jpg"></a>
<a href="imagen2grande.jpg" rel="lightshow[grupo1]"><img src="imagen2.jpg"></a>
![]() Seguimos con la creación de un sitio web completo como práctica.
Seguimos con la creación de un sitio web completo como práctica.
Los alumnos irán creando el sitio web y el profesor irá resolviendo las dudas y asistiéndoles en el desarrollo.
En estos apuntes anotaremos los pasos que vamos dando cada día y explicando teória o cómo hacer algo nuevo cuando se vaya dando el caso.
![]() Seguimos con la creación de un sitio web completo como práctica.
Seguimos con la creación de un sitio web completo como práctica.
Los alumnos irán creando el sitio web y el profesor irá resolviendo las dudas y asistiéndoles en el desarrollo.
En estos apuntes anotaremos los pasos que vamos dando cada día y explicando teória o cómo hacer algo nuevo cuando se vaya dando el caso.
![]() Seguimos con la creación de un sitio web completo como práctica.
Seguimos con la creación de un sitio web completo como práctica.
Los alumnos irán creando el sitio web y el profesor irá resolviendo las dudas y asistiéndoles en el desarrollo.
En estos apuntes anotaremos los pasos que vamos dando cada día y explicando teória o cómo hacer algo nuevo cuando se vaya dando el caso.
![]() Seguiremos con la creación de un sitio web completo como práctica.
Seguiremos con la creación de un sitio web completo como práctica.
Los alumnos irán creando el sitio web y el profesor irá resolviendo las dudas y asistiéndoles en el desarrollo.
En los apuntes anotaremos los pasos que vamos dando cada día y explicando la teória o cómo hacer cuando se necesite.
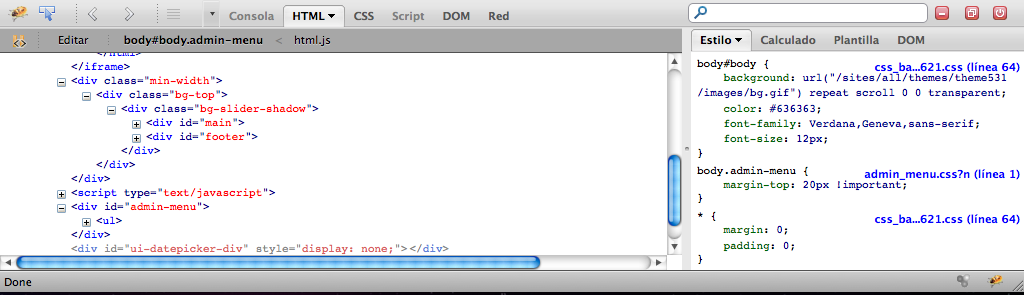
1. Vamos a instalar Firebug que es una herramienta muy práctica para modificar el css de los temas y ajustarlo a nuestro gusto. Firebug es una extensión para Firefox que nos permitirá ver los estilos css que se usan en cada zona de una página web así como el archivo css que está utilizando.
https://addons.mozilla.org/es-es/firefox/addon/firebug/
Lo instalaremos y tendremos abajo a la derecha del navegador un icno de un escarabajo que al pulsar nos abre firebug,

Aqui podemos ir pinchando en las areas html de la izquierda de firebug y se irá iluminando en la página la zona que se corresponde, a la derecha nos indicará el archivo css que se utiliza y la etiqueta css, entonces podemos abrir el archivo css de nuestra carpeta de tema y modificarlo para cambiar el css.
Como prueba podemos cambiar cualquier valor en la columna de la derecha de firebug para ver que resultado da en tiempo real, así decidimos que valor es mejor antes de hacerlo definitivamente en el archivo css.
2. Usando esta técnica vamos a aprender a modificar las hojas de estilos del tema para cambiar el logo por una cabecera personalizada de ancho completo que pondremos en lugar del logo ocupando toda la parte superior de la página.
3. Cambiaremos el logo por defecto por nuestro jpg de la cabecera personalizada
4. Usaremos Firebug para localizar el tag css que afecta al logo y localizar el css que contiene el tag, entonces ajustaremos los atributos del tag css en la columna derecha de firebug en tiempo real hasta dejarlo correctamente situado. Anotaremos los valores que hemos usado para ajustar el logo.
5. Finalmente editaremos el css para poner ajustar los atributos de nuestra elección y grabaremos para poder comprobar que el logo ha quedado correctamente situado y centrado.
Veamos en video como se utiliza la herramienta Firebug
You are missing some Flash content that should appear here! Perhaps your browser cannot display it, or maybe it did not initialize correctly.
![]() Hoy vamos a empezar con la creación de un sitio web completo como práctica.
Hoy vamos a empezar con la creación de un sitio web completo como práctica.
Los alumnos irán creando el sitio web y el profesor irá resolviendo las dudas y asistiéndoles en el desarrollo.
En los apuntes anotaremos los pasos que vamos dando cada día y explicando la teória o cómo hacer cuando se necesite.
1. Elegimos el tema CTI Flex que está basado en Zen.
Instalamos el tema, para este tema necesitamos instalar:
El propio tema: http://drupal.org/project/cti_flex
Necesitamos el tema Zen instalado: http://drupal.org/project/zen
Adicionalmente utiliza el módulo Color Picker: http://drupal.org/project/colorpicker, y de Cck: http://drupal.org/project/cck necesita content y text.
Así que los intalamos y activamos:
- Content
- Text
- ColorPicker
- ColorPicker Widget
2. Activamos el tema Zen que lo necesita CTI Flex, y también activamos CTI Flex y lo ponemos por defecto.
3. El tema de administración lo establecemos en Garland.
4. Instalamos Ckeditor + ckfinder cómo editor para los nodos.
Seguimos los pasos que ya explicamos en http://www.e-duca.eu/2011/04/30/e-duca/Blog/curso-drupal-abril-2011-dia-...
Hoy vamos a estudiar los siguientes módulos o conceptos:
![]() Paneles en Drupal (Versión 3):
Paneles en Drupal (Versión 3):
Nota: para el módulo panels es más claro usar la terminología inglesa ya que diferencia Panel principal de paneles hijos, en la terminlogía original en inglés Panel es el contenedor de paneles y Pane es cada elemento que se incluye dentro de un panel, es decir un panel hijo. Sin embargo en la traducción al castellano se ha traducido tanto Panel como Pane por panel haciendo los conceptos menos claros.
¿Qué son los Paneles en Drupal?:
Panels es un módulo enorme que lleva años de desarrollo mejorado y ha evolucionado mucho, pero lo primero es entender qué es y para qué sirve.
Como sabemos en Drupal todo son nodos, mostramos la información en el centro de la página en nodos, y nuestro contenido está guardado en nodos, luego en los laterales tenemos bloques, y los usamos como complemento a la información central de los nodos, cuando queremos mostrar consultas de tipo listado que conciernen a un conjunto de nodos creamos vistas y las mostramos al usuario, pero qué pasa si queremos mostrar una página con 3 nodos en forma de T, uno a la izquierda, otro a la derecha y otro más ancho debajo, o 4 nodos en forma de 2x2 nodos, o si queremos mostrar un nodo, debajo una vista, al lado un trozo de html personalizado, y debajo un formulario. Bien pues para esto están los paneles para que podamos construir páginas en nuestro sitio con las piezas de contenido, nodos, vistas, contenido personalizado, lo que queramos todo en un diseño que daremos forma usando estas piezas como si fueran ladrillos, donde pondremos uno a la izquierda de otro, otro debajo, otros dos más abajo o como queramos.
Drupal está pensado en si como un puzle de piezas que nosotros montamos a nuestro antojo, cada módulo es un ladrillo de programación manteniendo el simil, pero ahora que vamos a conocer Panels el diseño del contenido de una página también podremos dividirlo tanto como queramos en ladrillos de contenido según necesitemos.
Panels surgió para cubrir la necesidad de poder mostrar información en los nodos que no fuera solamente el propio nodo, al principio se hacía incluyendo código php en el nodo para que sacara lo que necesitaramos, incluir otros nodos en la forma que quisieramos, incluir alguna vista debajo, formulairos, lo que fuera, con el tiempo se creo panels y se fue mejorando para que cubriera todo tipo de necesidades de este tipo, ahora es un módulo muy completo que cubrirá sobradamente nuestras demandas, y aún así el módulo sigue avanzando para tener cada vez una interfaz más sencilla de usar y visual.
Una vez presentados los paneles, vamos a conocer su terminología, como Drupal llama a cada cosa en Panels.
Términología usada en Panels:
• Panel Page: Es una página que visualiza a los panels. Por ejemplo frontpage, news page, o lo que sea. Tiene un path como puede tenerlo un nodo.
• Panels: Es un contenedor para albergar contenido. Un panel puede tener varias piezas de contenido dentro de él, situadas en regiones, y puede ser estilizado.
• Pane: Es una unidad de contenido dentro de un panel. Esto puede ser un nodo, una vista, un trozo de código HTML, o lo que queramos. Los Panes pueden ser movidos arriba o abajo de un panel o movidos de un panel a otro.
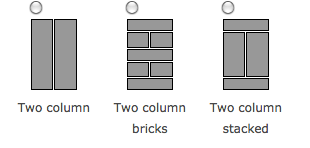
• Layout: Proporcionan una colección de panels predefined que el administrator puede seleccionar para construir su panel. Un layout puede tener dos columas, cabecera, pie, o tres columnas en medio, o incluso siete paneles apilados como si fueran ladrillos.
• Mini panels: Son paneles que se usan para ser colocados dentro de blocks, o como panales dentro de paneles.
• Panel Nodes: Es un nodo que visualiza un panel. Es cómo Panal Page per más limitado y con menos opciones.
Cómo vemos un panel puede crearse:
- De tipo página, que es lo más habitual porque es el más completo
- De tipo nodo, que es más restringido ya que solo puede ocupar el area de un nodo y tiene menos opciones.
- De tipo minipanel, que es cuando pensamos crear el panel para ponerle en un block o para incluirle dentro de otro panel como puede pasar en diseños más complejos.
Ahora vamos a aprender a crear un panel:
Lo primero es instalar el módulo Panels:
- Descargamos la última versión de panels 3 de: http://drupal.org/project/panels
- Descargamos Chaos Tools si no lo tenemos ya instalado: http://drupal.org/project/ctools
Ambos módulos son del mismo creador y gran aportador a la comunidad Drupal, Merlin of Chaos, también él fue el inventor de Views, así que nos resultará familiar la similitud de la interface de Views con la de Panels.
- Módulos a activar:
Del paquete Chaos tool suite:
Chaos tools
Page manager
Views content panes
Del paquete Panels:
Mini panels
Panel nodes
Panels
Vamos a ver como se hace para crear un panel nuevo de tipo página
Las posibilidades son practicamente ilimitadas.
Tenemos que acordarnos siempre de grabar el trabajo que vayamos haciendo.
Y lo mejor es practicar creando paneles para irnos familiarizando con el manejo.
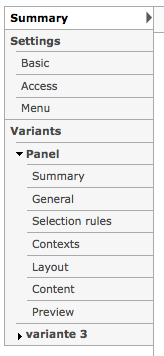
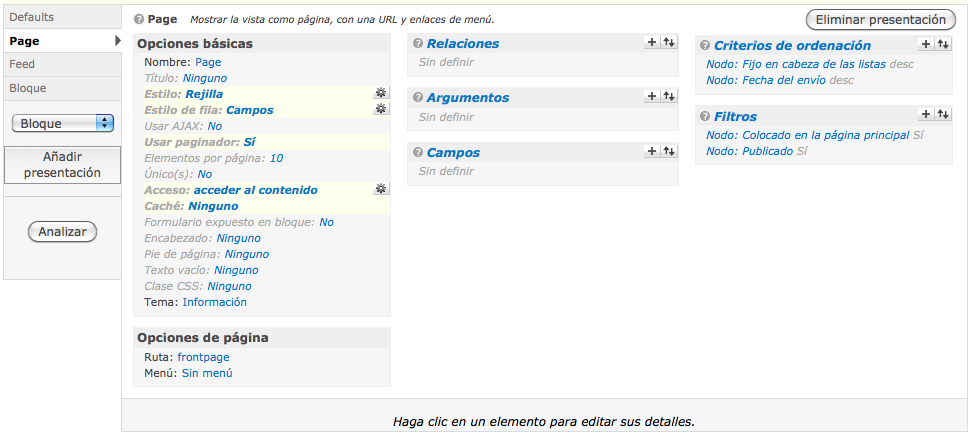
Ahora vamos a comprender cada una de las partes principales de la pantalla más importante de Panels:

- Summary nos da un resumen informativo de como está configurado nuestro panel.
- Settings:
- Basic: configuramos lo básico del panel.
- Access: decimos quien puede ver el panel.
- Menu: si queremos asignar un menu al panel es aqui.
- Variants: podemos tener varias variantes del panel lo normal es tener sólo una pero si vamos a hacer varios paneles muy parecidos y mostrar unos en unas ocasiones y otros en otras puede ser buena idea crear variantes de un panel en lugar de como nuevos paneles y configurar cuando se mostrará cada uno.
- Panel: esta es nuestra variante de panel por defecto, podemos darle otro nombre.
- Summary: resumen de la configuración de esta variante.
- General: configuración general de la variante.
- Selection rules: controla los criterios para decidir cuando esta variante de panel será usada y cuando no.
- Contexts: añade objetos adicionales a esta variante para ser usados en el contenido.
- Layout: definimos con que forma de diseño queremos que se muestren los paneles de esta variante. Vemos las regiones de contenido que tiene el Panel. Como se ven tienen forma de ladrillos. Por ejemplo:

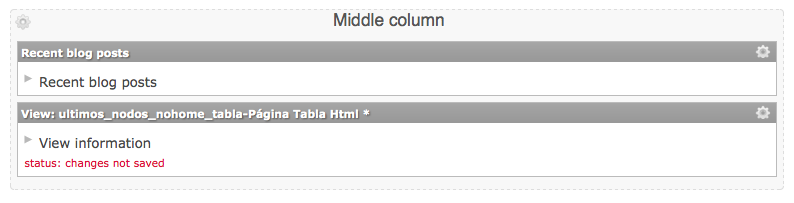
- Content: definimos aqui las piezas de contenido que pondremos en cada Pane, podemos poner más de una pieza de contenido en cada Pane y ordenar arriba o abajo cada una. Por ejemplo, aqui vemos una región de contenido con un par de piezas dentro, una muestra un listado de los últimas entradas de blog y debajo una vista de usuario:

Podemos ver el icono del engranaje que es donde hacemos click para agregar contenido.
- Preview: aqui es donde veremos la vista previa de como se verá el panel.
Video del día 13:
You are missing some Flash content that should appear here! Perhaps your browser cannot display it, or maybe it did not initialize correctly.
Hoy vamos a estudiar los siguientes módulos o conceptos:
![]() Creando Vistas:
Creando Vistas:
Enunciado del jercicio:
Vamos a crear tres vistas como ejercicio: dos de tipo página que las mostraremos en forma de Lista Html y Tabla Html respectivamente. Después crearemos también una vista presentada en forma de block que ubicaremos en nuestro lateral izquierdo.
Video del día 12:
You are missing some Flash content that should appear here! Perhaps your browser cannot display it, or maybe it did not initialize correctly.
Hoy vamos a estudiar los siguientes módulos o conceptos:
Cada alumno instalará los módulos o aplicaciones siguiendo la documentación de la página del módulo o aplicación, y las explicaciones del profesor, resolveremos juntos las dudas que vayan surgiendo en cuanto a instalación, funcionamiento y configuración.
![]() Aprendiendo VIEWS:
Aprendiendo VIEWS:
Drupal llama Vista a una consulta a la base de datos, (query), que devuelve un listado de nodos o registros de forma ordenada. Podemos configurar todos los parametros de la consulta a través de la pantalla de administración de Views.
Una vez creada la vista, ésta tiene una url y podemos llamarla siempre que queramos para que nos saque el listado que hayamos configurado.
Vamos a aprender a usar el módulo y a configurarlo para crear nuestras vistas, nos vamos a familiarizar con el módulo a través del siguiente recorrido:


Video del día 11:
You are missing some Flash content that should appear here! Perhaps your browser cannot display it, or maybe it did not initialize correctly.
Hoy vamos a estudiar los siguientes módulos o conceptos:
Cada alumno instalará los módulos o aplicaciones siguiendo la documentación de la página del módulo o aplicación, y las explicaciones del profesor, resolveremos juntos las dudas que vayan surgiendo en cuanto a instalación, funcionamiento y configuración.
Hoy vamos a estudiar los siguientes módulos o conceptos:
Cada alumno instalará los módulos siguiendo la documentación de la página del proyecto del módulo, y las explicaciones del profesor, resolveremos juntos las dudas que vayan surgiendo en cuanto a instalación, funcionamiento y configuración.
![]() Seguimos trabajando con los Blogs:
Seguimos trabajando con los Blogs:
Ayer terminamos activando el módulo blogs y dando permisos a los usuarios autenficados para usarlo.
Seguimos con el ejercicio de práctica haciendo los siguientes pasos:
![]() Módulo Book: El módulo book nos va a permitir crear lo que Drupal denomina libros, que están formados por un índice principal con páginas hijas, las páginas hijas pueden estar anidadas y siempre tienen la propiedad de pertenecer a una página padre.
Módulo Book: El módulo book nos va a permitir crear lo que Drupal denomina libros, que están formados por un índice principal con páginas hijas, las páginas hijas pueden estar anidadas y siempre tienen la propiedad de pertenecer a una página padre.
Las páginas hijas de un libro aparecen listadas debajo del índice o raíz para poder hojearlas.
En cada página del libro aparece debajo el enlace a su página anterior y a su página siguiente.
Los libros son muy útiles para publicar documentación jerarquizada.
Podemos ver los libros publicados en nuestro sitio a través de la url /book.
Y desde administrar -> libros podemos ordenar las páginas de los libros de forma visual muy cómoda.
Aprenderemos a manejar los libros haciendo el siguiente ejercicio:
![]() Módulo Contact: Con este módulo podremos crear un formulario general de contacto para el sitio.
Módulo Contact: Con este módulo podremos crear un formulario general de contacto para el sitio.
La url por defecto para el formulario de contacto es /contact
Cómo ejercicio haremos lo siguiente:
Video del día 9:
You are missing some Flash content that should appear here! Perhaps your browser cannot display it, or maybe it did not initialize correctly.
Hoy vamos a estudiar los siguientes módulos o conceptos:
Cada alumno instalará los módulos siguiendo la documentación de la página del proyecto del módulo, y las explicaciones del profesor, resolveremos juntos las dudas que vayan surgiendo en cuanto a instalación, funcionamiento y configuración.
![]() Módulo Cck (content construction kit):
Módulo Cck (content construction kit):
Drupal por defecto viene con los tipos Page e History.
Un tipo de contenido es un conjunto de nodos que comparten unas mismas características funcionales.
Al crear un nuevo tipo de contenido podemos crear nuevos campos (fields) para ese tipo de contenido.
Por defecto CCK viene con los siguientes tipos de campos:
• Text: permite crear campos de tipo texto.
• Number: permite crear campos numéricos, enteros y decimales. Controla rangos y valores enumerados.
• Options: permite crear opciones para seleccionar de una lista de valores, el usuario puede elegir el valor mediante, check lists, radio buttons, listas desplegables drop-down, y listas de selección múltiple.
Adicionalemente se pueden descargar nuevos tipos de campos para CCK, algunos de los más usados son:
• Date
• Link
• Email
• Filefield e ImageField.
En la clase de hoy:
![]() Filtros de contenido en Drupal:
Filtros de contenido en Drupal:
Filtros vs Formatos de entrada:
Los formatos de entrada están en Administrar -> Formatos de entrada.
Los filtros están en Administrar -> Formatos de entrada -> Click en “Configurar” del formato de entrada que queramos administrar sus filtros.
Aunque están relacionados son muy diferentes. En Drupal un Filtro controla la forma en que se muestra la información de un campo, mientras que un Formato de entrada controla el tipo de información que introducimos en un campo.
Por ejemplo Full Html es un formato de entrada que en su configuración puede tener activado el filtro Html que mostrará como html el código html que introduzcamos. Y también puede tener activado el filtro url de forma que cuando introduzcamos una url nos lo muestre como un enlace.
![]() Módulo Code filter: http://drupal.org/project/codefilter. Es el filtro adicional más usado por los programadores, nos permite mostrar al usuario de forma diferenciada un trozo de código de programación.
Módulo Code filter: http://drupal.org/project/codefilter. Es el filtro adicional más usado por los programadores, nos permite mostrar al usuario de forma diferenciada un trozo de código de programación.
Vamos a instalar el módulo y activarlo para el formato de entrada que queramos, después en los campos de entrada del nodo, el texto que escribamos entre <code> y </code> se mostrará al usuario de forma diferenciada del resto como líneas de un lenguaje de programación.
![]() Blog: con el módulo Blog podremos crear entradas de blog en nuestro sitio web. Es un módulo que viene en el Core de Drupal.
Blog: con el módulo Blog podremos crear entradas de blog en nuestro sitio web. Es un módulo que viene en el Core de Drupal.
Cada usuario podrá crear su propio blog con sus propias entradas.
Consideramos Blog a un conjunto de nodos generalmente visualizados en orden cronológico inverso que comparten la funcionalidad de servir de diario de notas o de artículos.
Activaremos el módulo y daremos permisos a los usuarios autentificados para crear su blog.
Video de los días 7 y 8:
You are missing some Flash content that should appear here! Perhaps your browser cannot display it, or maybe it did not initialize correctly.
Hoy vamos a estudiar los siguientes módulos:
![]() Lightbox2: para ampliar de forma vistosa las imágenes de nuestro sitio web.
Lightbox2: para ampliar de forma vistosa las imágenes de nuestro sitio web.
![]() Print: añade a cada nodo la funcionalidad de mostrar una versión en Pdf y una versión para imprimir del mismo.
Print: añade a cada nodo la funcionalidad de mostrar una versión en Pdf y una versión para imprimir del mismo.
Cada alumno instalará los módulos siguiendo la documentación de la página del proyecto del módulo, y las explicaciones del profesor, resolveremos juntos las dudas que vayan surgiendo en cuanto a instalación, funcionamiento y configuración.
![]() Lightbox2: Nos va a permitir ampliar las imágenes de nuestro sitio de forma elegante al hacer click en ellas.
Lightbox2: Nos va a permitir ampliar las imágenes de nuestro sitio de forma elegante al hacer click en ellas.
<a href=”imagen_grande.jpg” rel=”lightbox”> <img src=”imagen_pequeña.jpg”> </a>
![]() Print: (Nos va a permitir tener cada nodo en versión PDF y sacar una vista para impresión)
Print: (Nos va a permitir tener cada nodo en versión PDF y sacar una vista para impresión)
Video del día 6:
You are missing some Flash content that should appear here! Perhaps your browser cannot display it, or maybe it did not initialize correctly.
Vamos a estudiar los siguientes módulos:
- Administration menu
- Logintoboggan
- Php filter
- Path auto
- Backup and Migrate
Cada alumno instalará los módulos siguiendo la documentación de la página del proyecto del módulo, y las explicaciones del profesor, resolveremos juntos las dudas que vayan surgiendo en cuanto a instalación, funcionamiento y configuración.
![]() Administration menú: Instalaremos este módulo para mejorar el menú de administración que trae drupal, este menú es drop-down en cascada y se coloca en la parte superior permanentemente para todos los usuarios que tienen permiso para administrar el sitio y para usar este módulo.
Administration menú: Instalaremos este módulo para mejorar el menú de administración que trae drupal, este menú es drop-down en cascada y se coloca en la parte superior permanentemente para todos los usuarios que tienen permiso para administrar el sitio y para usar este módulo.
http://drupal.org/project/admin_menu
![]() Logintoboggan: Usaremos este módulo porque el módulo de login de drupal no permite inicio de sesión con el email, y tampoco permite asignar un rol temporal a los nuevos usuarios pendientes de aprobación. Este módulo también nos permitirá elegir la contraseña justo en el momento de registrarnos y no después de validar la cuenta por email como ocurre por defecto. También da la posibilidad de mostrar mensajes de inicio de sesión correcto y fallido y redirigir a una página especificada después de hacer login.
Logintoboggan: Usaremos este módulo porque el módulo de login de drupal no permite inicio de sesión con el email, y tampoco permite asignar un rol temporal a los nuevos usuarios pendientes de aprobación. Este módulo también nos permitirá elegir la contraseña justo en el momento de registrarnos y no después de validar la cuenta por email como ocurre por defecto. También da la posibilidad de mostrar mensajes de inicio de sesión correcto y fallido y redirigir a una página especificada después de hacer login.
http://drupal.org/project/logintoboggan
![]() Php input format: Aprenderemos Php filter porque es un un módulo que nos crea un nuevo tipo de formato de entrada que permite escribir código php en el cuerpo de los nodos, muy útil para que los admin puedan poner trozos de código en los nodos para hacer funcionalidades avanzadas.
Php input format: Aprenderemos Php filter porque es un un módulo que nos crea un nuevo tipo de formato de entrada que permite escribir código php en el cuerpo de los nodos, muy útil para que los admin puedan poner trozos de código en los nodos para hacer funcionalidades avanzadas.
Viene en Core-Optional modules.
![]() Path auto: Aprenderemos a usar y configurar Path auto para crear urls automáticamente para los nodos en el momento de crearlos basadas en el título del nodo o en diversos patrones llamados tokens (necesita el módulo token).
Path auto: Aprenderemos a usar y configurar Path auto para crear urls automáticamente para los nodos en el momento de crearlos basadas en el título del nodo o en diversos patrones llamados tokens (necesita el módulo token).
http://drupal.org/project/token
http://drupal.org/project/pathauto
![]() Backup and Migrate: Aprenderemos a usar Backup and Migrate para hacer backup de la base de datos de forma automática o manual, pudiéndose guardar el backup en el servidor o descargándolo el usuario en su ordenador.
Backup and Migrate: Aprenderemos a usar Backup and Migrate para hacer backup de la base de datos de forma automática o manual, pudiéndose guardar el backup en el servidor o descargándolo el usuario en su ordenador.
http://drupal.org/project/backup_migrate
Adicionalmente podemos añadir el complemento Backup and Migrate Files para incluir también copia de los archivos y no solo de la base de datos.
http://drupal.org/project/backup_migrate_files
Video del día 5:
You are missing some Flash content that should appear here! Perhaps your browser cannot display it, or maybe it did not initialize correctly.
Vamos a instalar y familiarizarnos con los siguientes módulos:
- Captcha
- Roles
- Permisos
- Ckeditor + ckfinder (pasos)
Cada alumno instalará los módulos siguiendo la documentación de la página del proyecto del módulo, y resolveremos juntos las dudas que vayan surgiendo en cuanto a instalación, funcionamiento y configuración.
Aprenderemos que Captcha es una tecnología que se incluye en los formularios donde un usuario tiene que introducir datos en el sitio web, de forma que añade una pregunta al usuario para confirmar que no es un robot que enviará Spam y que es humano. Generalmente Captcha muestra una imagen con unos caracteres que el usuario tiene que copiar. Opcionalmente captcha puede hacernos una pregunta matemática que debemos responder en lugar de mostrarnos la imagen.
Aprenderemos que Drupal permite tener varios tipos de usuario cada uno con unos permisos diferentes y que a estos tipos los llama Roles. Veremos los roles por defecto y la posibilidad de crear nuevos roles. Junto a los roles repasaremos también los permisos más importantes que se asignan a cada rol.
Veremos que Drupal no viene con un editor de texto enriquecido para escribir los posts, artículos o nodos. Elegiremos Ckeditor como editor wysiwyg más actualizado y le añadiremos la la aplicación Ckfinder para subir imágenes al servidor y redimensionarlas si es necesario.
Aprenderemos que un módulo de Drupal puede usar aplicaciones libres de terceros que no incluye en la descarga del módulo y que hay que descargarla y añadírsela al módulo, para ello hay que leer bien la documentación más actualizada y si no es suficiente aprenderemos a encontrar algún tutorial en internet para hacer la configuración.
1. Descargamos el módulo ckeditor: http://drupal.org/project/ckeditor y copiarle de tal forma que quede en sites/all/modules.
2. Descargamos la aplicación ckeditor de: http://ckeditor.com/download.
3. Copiamos los contenidos de la carpeta de la aplicación a /sites/all/modules/ckeditor/ckeditor.
4. Descargamos el módulo de imágenes ckfinder: http://ckfinder.com/download.
5. Extraemos ckfinder y lo copiamos en /sites/all/modules/ckeditor/ckfinder.
6. Las habremos colocado bien en su sitio si las dos aplicaciones ckeditor y ckfinder son hermanas y dentro de sus carpetas vemos los archivos quedando así:
- sites/all/modules/ckeditor (vemos los archivos del modulo ckeditor de drupal).
- sites/all/modules/ckeditor/ckeditor (vemos los archivos de la aplicación ckeditor).
- sites/all/modules/ckeditor/ckfinder (vemos los archivos de la aplicación ckfinder).
7. Editamos el archivo config.php de ckfinder ubicado en /sites/all/modules/ckeditor/ckfinder/config.php para borrar la función CheckAuthentication() de las línea 21-34 aproximadamente.
8. Después de la línea 48 justo debajo de $baseUrl = '/ckfinder/userfiles/';
añadimos la línea:
require_once '../../../../includes/filemanager.config.php';
9. Habilitamos los permisos de escritura en /sites/default/settings.php y lo editamos para descomentar la línea de cookie domain poniendo $cookie_domain = "nuestrodominio.com"; (si es localhost ponemos localhost).
10. Grabamos settings.php y volvemos a habilitar el permiso de solo lectura para que archivo quede seguro.
11. Vamos al menú de administración y le damos permisos a los usuarios autentificados para las acciones siguientes:
- Access ckeditor
- Allow CKFinder file uploads
12. Vamos a la configuración de ckeditor en /admin/settings/ckeditor y editamos advanced profile cambiando las siguientes líneas:
Filebrowser type:
(link dialog)
(image dialog)
(flash dialog)
Seleccionando ckfinder para estos diálogos.
Video del día 4:
You are missing some Flash content that should appear here! Perhaps your browser cannot display it, or maybe it did not initialize correctly.
Conoceremos como es el mundo de Drupal.
Inicialmente descubriremos:
1.- Los Nodos.
2.- Tipos de contenido.
3.- Las Taxonomías categorizan el contenido.
4.- Mi cuenta de usuario
5.- El menú de administración.
6.- Como se crea contenido.
7.- Los menús en Drupal (navegación, primary links y secondary links).
8.- Los bloques y las regiones de contenido.
9.- Modificando la Información general del sitio.
10.- Los módulos amplian la funcionalidad del sitio.
11.- El Cron ejecuta las tareas programadas.
12.- Los Temas cambian y definen el aspecto y estilo de nuestro sitio.
13.- Veremos como se contrata un alojamiento web, como se registra un dominio en internet.
14.- Temas y módulos en drupal.org.
15.- Los nodos que tienen nuestro sitio y las propiedades de cada nodo.
16.- Administrar comentarios.
17.- Las vistas permiten hacer listados personalizados de los nodos.
Caso práctico.- Instalación de un módulo en Drupal.
Después los alumnos podrán navegar por el menú de administración de su instalación de Drupal para familiarizarse con estos conceptos y podrán instalar el módulo de traducción de Idioma para poner su Drupal en castellano.
Video del día 3:
You are missing some Flash content that should appear here! Perhaps your browser cannot display it, or maybe it did not initialize correctly.
Veremos como se contrata un alojamiento web, como se registra un dominio en internet, configuraremos el alojamiento para instalar Drupal y haremos la instalación.
Video de la clase 2:
You are missing some Flash content that should appear here! Perhaps your browser cannot display it, or maybe it did not initialize correctly.
Contenido de la clase 2:
1.- Veremos como contratar alojamiento web en una empresa de hosting.
2.- Aprenderemos como se registra un dominio en un registrador de dominios.
3.- Aprenderemos a modificar las DNS del dominio para que apunten al alojamiento web. Daremos de alta nuestro dominio en el panel del alojamiento web.
4.- Aprenderemos a crear la base de datos MySql y el usuario para nuestro sitio Drupal en el servidor de alojamiento web contratado a través de Cpanel que es un estándar en administración de hosting Linux.
5.- Aprenderemos a Instalar Drupal en el servidor web.
Video del Día 1.
You are missing some Flash content that should appear here! Perhaps your browser cannot display it, or maybe it did not initialize correctly.
Desde Internet a Drupal:
Se pregunta a los alumnos que describan los siguientes conceptos y se explican:
INTERNET:
1.- Qué es una dirección IP
2.- Que es un puerto TCP-IP
3.- Que servicios ofrecen los puertos TCP 80, 21, 25, y 110
4.- Qué es un nombre de Dominio en internet
5.- Qué es una DNS
LA WEB:
6.- Qué es un Servidor Web
7.- Qué es Html? Hipertext Markup Language
8.- Qué es Javascript
9.- Qué es Css
10.- Qué es Php
11.- Qué es MySql
12.- Qué diferencias hay entre jpg, gif, png, y bmp
13.- Qué diferencia hay entre una imagen de mapa de bits y una imagen vectorial
14.- Qué es Apache
GESTORES DE CONTENIDO:
15.- Qué es un Gestor de contenido web
16.- Cita algunos gestores de contenido conocidos en internet
17.- Qué diferencia encuentras entre los diferentes gestores de contenido que has nombrado
DRUPAL:
18.- Por qué te interesa Drupal y que te gustaría aprender en el curso de Drupal