



Suscríbete para recibir por email el nuevo contenido de Aprende Drupal con E-duca.eu.
Disfrutarás aprendiendo Drupal.
Hoy vamos a estudiar los siguientes módulos o conceptos:
![]() Paneles en Drupal (Versión 3):
Paneles en Drupal (Versión 3):
Nota: para el módulo panels es más claro usar la terminología inglesa ya que diferencia Panel principal de paneles hijos, en la terminlogía original en inglés Panel es el contenedor de paneles y Pane es cada elemento que se incluye dentro de un panel, es decir un panel hijo. Sin embargo en la traducción al castellano se ha traducido tanto Panel como Pane por panel haciendo los conceptos menos claros.
¿Qué son los Paneles en Drupal?:
Panels es un módulo enorme que lleva años de desarrollo mejorado y ha evolucionado mucho, pero lo primero es entender qué es y para qué sirve.
Como sabemos en Drupal todo son nodos, mostramos la información en el centro de la página en nodos, y nuestro contenido está guardado en nodos, luego en los laterales tenemos bloques, y los usamos como complemento a la información central de los nodos, cuando queremos mostrar consultas de tipo listado que conciernen a un conjunto de nodos creamos vistas y las mostramos al usuario, pero qué pasa si queremos mostrar una página con 3 nodos en forma de T, uno a la izquierda, otro a la derecha y otro más ancho debajo, o 4 nodos en forma de 2x2 nodos, o si queremos mostrar un nodo, debajo una vista, al lado un trozo de html personalizado, y debajo un formulario. Bien pues para esto están los paneles para que podamos construir páginas en nuestro sitio con las piezas de contenido, nodos, vistas, contenido personalizado, lo que queramos todo en un diseño que daremos forma usando estas piezas como si fueran ladrillos, donde pondremos uno a la izquierda de otro, otro debajo, otros dos más abajo o como queramos.
Drupal está pensado en si como un puzle de piezas que nosotros montamos a nuestro antojo, cada módulo es un ladrillo de programación manteniendo el simil, pero ahora que vamos a conocer Panels el diseño del contenido de una página también podremos dividirlo tanto como queramos en ladrillos de contenido según necesitemos.
Panels surgió para cubrir la necesidad de poder mostrar información en los nodos que no fuera solamente el propio nodo, al principio se hacía incluyendo código php en el nodo para que sacara lo que necesitaramos, incluir otros nodos en la forma que quisieramos, incluir alguna vista debajo, formulairos, lo que fuera, con el tiempo se creo panels y se fue mejorando para que cubriera todo tipo de necesidades de este tipo, ahora es un módulo muy completo que cubrirá sobradamente nuestras demandas, y aún así el módulo sigue avanzando para tener cada vez una interfaz más sencilla de usar y visual.
Una vez presentados los paneles, vamos a conocer su terminología, como Drupal llama a cada cosa en Panels.
Términología usada en Panels:
• Panel Page: Es una página que visualiza a los panels. Por ejemplo frontpage, news page, o lo que sea. Tiene un path como puede tenerlo un nodo.
• Panels: Es un contenedor para albergar contenido. Un panel puede tener varias piezas de contenido dentro de él, situadas en regiones, y puede ser estilizado.
• Pane: Es una unidad de contenido dentro de un panel. Esto puede ser un nodo, una vista, un trozo de código HTML, o lo que queramos. Los Panes pueden ser movidos arriba o abajo de un panel o movidos de un panel a otro.
• Layout: Proporcionan una colección de panels predefined que el administrator puede seleccionar para construir su panel. Un layout puede tener dos columas, cabecera, pie, o tres columnas en medio, o incluso siete paneles apilados como si fueran ladrillos.
• Mini panels: Son paneles que se usan para ser colocados dentro de blocks, o como panales dentro de paneles.
• Panel Nodes: Es un nodo que visualiza un panel. Es cómo Panal Page per más limitado y con menos opciones.
Cómo vemos un panel puede crearse:
- De tipo página, que es lo más habitual porque es el más completo
- De tipo nodo, que es más restringido ya que solo puede ocupar el area de un nodo y tiene menos opciones.
- De tipo minipanel, que es cuando pensamos crear el panel para ponerle en un block o para incluirle dentro de otro panel como puede pasar en diseños más complejos.
Ahora vamos a aprender a crear un panel:
Lo primero es instalar el módulo Panels:
- Descargamos la última versión de panels 3 de: http://drupal.org/project/panels
- Descargamos Chaos Tools si no lo tenemos ya instalado: http://drupal.org/project/ctools
Ambos módulos son del mismo creador y gran aportador a la comunidad Drupal, Merlin of Chaos, también él fue el inventor de Views, así que nos resultará familiar la similitud de la interface de Views con la de Panels.
- Módulos a activar:
Del paquete Chaos tool suite:
Chaos tools
Page manager
Views content panes
Del paquete Panels:
Mini panels
Panel nodes
Panels
Vamos a ver como se hace para crear un panel nuevo de tipo página
Las posibilidades son practicamente ilimitadas.
Tenemos que acordarnos siempre de grabar el trabajo que vayamos haciendo.
Y lo mejor es practicar creando paneles para irnos familiarizando con el manejo.
Ahora vamos a comprender cada una de las partes principales de la pantalla más importante de Panels:

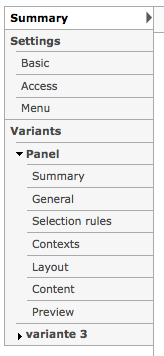
- Summary nos da un resumen informativo de como está configurado nuestro panel.
- Settings:
- Basic: configuramos lo básico del panel.
- Access: decimos quien puede ver el panel.
- Menu: si queremos asignar un menu al panel es aqui.
- Variants: podemos tener varias variantes del panel lo normal es tener sólo una pero si vamos a hacer varios paneles muy parecidos y mostrar unos en unas ocasiones y otros en otras puede ser buena idea crear variantes de un panel en lugar de como nuevos paneles y configurar cuando se mostrará cada uno.
- Panel: esta es nuestra variante de panel por defecto, podemos darle otro nombre.
- Summary: resumen de la configuración de esta variante.
- General: configuración general de la variante.
- Selection rules: controla los criterios para decidir cuando esta variante de panel será usada y cuando no.
- Contexts: añade objetos adicionales a esta variante para ser usados en el contenido.
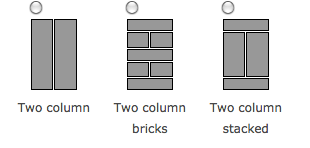
- Layout: definimos con que forma de diseño queremos que se muestren los paneles de esta variante. Vemos las regiones de contenido que tiene el Panel. Como se ven tienen forma de ladrillos. Por ejemplo:

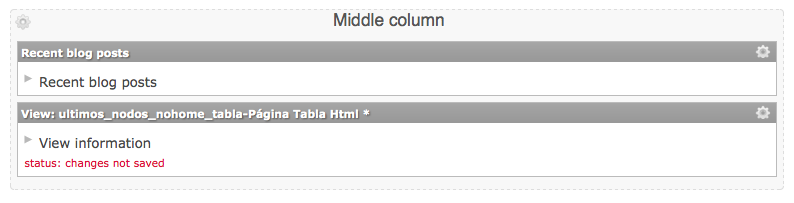
- Content: definimos aqui las piezas de contenido que pondremos en cada Pane, podemos poner más de una pieza de contenido en cada Pane y ordenar arriba o abajo cada una. Por ejemplo, aqui vemos una región de contenido con un par de piezas dentro, una muestra un listado de los últimas entradas de blog y debajo una vista de usuario:

Podemos ver el icono del engranaje que es donde hacemos click para agregar contenido.
- Preview: aqui es donde veremos la vista previa de como se verá el panel.
Video del día 13:
You are missing some Flash content that should appear here! Perhaps your browser cannot display it, or maybe it did not initialize correctly.
He revisado el archivo
He revisado el archivo original mp4 y también está incompleto desde el minuto 7,53, pienso que hubo algún problema al grabarlo o al hacer encoding, disculpad por el error y recibid un abrazo.
David.
Diseño web e-duca.eu