



Suscríbete para recibir por email el nuevo contenido de Aprende Drupal con E-duca.eu.
Disfrutarás aprendiendo Drupal.
![]() Seguiremos con la creación de un sitio web completo como práctica.
Seguiremos con la creación de un sitio web completo como práctica.
Los alumnos irán creando el sitio web y el profesor irá resolviendo las dudas y asistiéndoles en el desarrollo.
En los apuntes anotaremos los pasos que vamos dando cada día y explicando la teória o cómo hacer cuando se necesite.
1. Vamos a instalar Firebug que es una herramienta muy práctica para modificar el css de los temas y ajustarlo a nuestro gusto. Firebug es una extensión para Firefox que nos permitirá ver los estilos css que se usan en cada zona de una página web así como el archivo css que está utilizando.
https://addons.mozilla.org/es-es/firefox/addon/firebug/
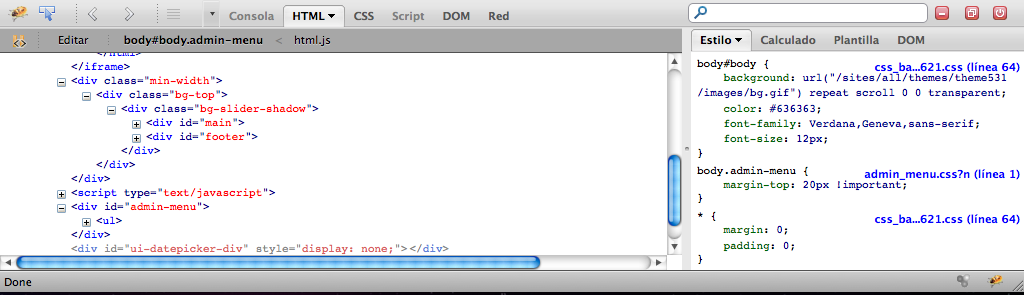
Lo instalaremos y tendremos abajo a la derecha del navegador un icno de un escarabajo que al pulsar nos abre firebug,

Aqui podemos ir pinchando en las areas html de la izquierda de firebug y se irá iluminando en la página la zona que se corresponde, a la derecha nos indicará el archivo css que se utiliza y la etiqueta css, entonces podemos abrir el archivo css de nuestra carpeta de tema y modificarlo para cambiar el css.
Como prueba podemos cambiar cualquier valor en la columna de la derecha de firebug para ver que resultado da en tiempo real, así decidimos que valor es mejor antes de hacerlo definitivamente en el archivo css.
2. Usando esta técnica vamos a aprender a modificar las hojas de estilos del tema para cambiar el logo por una cabecera personalizada de ancho completo que pondremos en lugar del logo ocupando toda la parte superior de la página.
3. Cambiaremos el logo por defecto por nuestro jpg de la cabecera personalizada
4. Usaremos Firebug para localizar el tag css que afecta al logo y localizar el css que contiene el tag, entonces ajustaremos los atributos del tag css en la columna derecha de firebug en tiempo real hasta dejarlo correctamente situado. Anotaremos los valores que hemos usado para ajustar el logo.
5. Finalmente editaremos el css para poner ajustar los atributos de nuestra elección y grabaremos para poder comprobar que el logo ha quedado correctamente situado y centrado.
Veamos en video como se utiliza la herramienta Firebug