



Suscríbete para recibir por email el nuevo contenido de Aprende Drupal con E-duca.eu.
Disfrutarás aprendiendo Drupal.
![]()
<?php
jquery_plugin_add('cycle');
drupal_add_js(' $(document).ready(function() {
$("#s1").cycle("fade");
});',
'inline'
);
?>
<div id="s1" class="pics" style="height: 230; width: 400>
<img src="/imagenes/sync-slide-01.jpg" width="230" height="400" />
<img src="/imagenes/sync-slide-02.jpg" width="230" height="400" />
<img src="/imagenes/sync-slide-03.jpg" width="230" height="400" />
<img src="/imagenes/sync-slide-01.jpg" width="230" height="400" />
</div>
También hemos practicado colocando nuestro Banner como parte del diseño de la página, en cualquier lugar de la página no solamente en los bloques, como por ejemplo horizontalmente arriba de la página o justo debajo de los menus, esto puede ser muy útil para banners fijos en el sitio.
Para hacerlo hemos hecho lo siguiente:
1. Creamos un bloque sin título y con el contenido php del banner y lo situamos en cualquier región de la página.
<?php
jquery_plugin_add('cycle');
drupal_add_js(' $(document).ready(function() {
$("#s1").cycle("fade");
});',
'inline'
);
?>
2. Editamos el arhivo page-tpl.php y colocamos en el lugar donde queramos mostrar el banner el código html del banner:
<div id="s1" class="pics" style="height: 230; width: 400>
<img src="/imagenes/sync-slide-01.jpg" width="230" height="400" />
<img src="/imagenes/sync-slide-02.jpg" width="230" height="400" />
<img src="/imagenes/sync-slide-03.jpg" width="230" height="400" />
<img src="/imagenes/sync-slide-01.jpg" width="230" height="400" />
</div>
Con esta forma tenemos total libertad de situar el banner en cualquier parte del layout de la página.
![]()

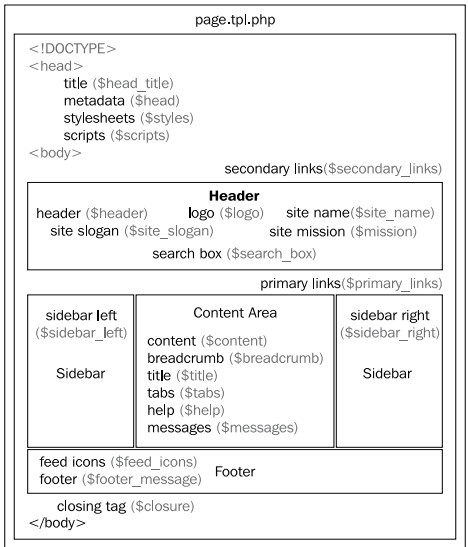
Estos son los archivos de plantillas Tpl principales así como su ubicación en el layout o estructura de cada página:

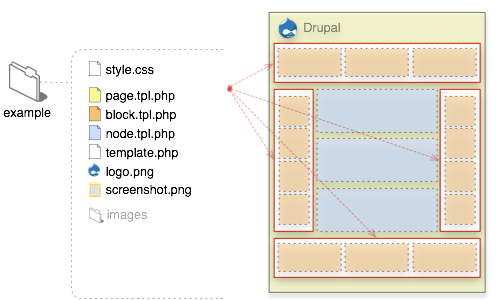
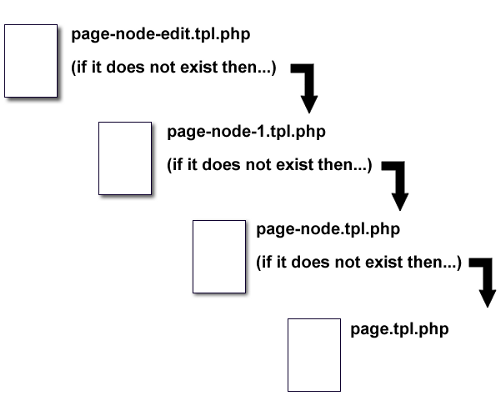
Este es la lógica que usa Drupal a la hora de buscar los archivos Tpl de las plantilas y comprenderlo nos ayudará a entender que archivo tendremos que usar como base construir una plantilla personalizada para algún objeto de nuestra web. Drupal tiene tpl generales y nosotros podemos ir creando tpls más específicos , y si Drupal los encuentra en nuestro directorio de plantillas entonces los usará en lugar de los generales.
Estas son algunas de las plantillas o archivos tpl que más se suelen personalizar.
 |
 |
![]() Descubriendo la comunidad Drupal y Creando Issues en Drupal.org. No estás solo, usa el apoyo colectivo.
Descubriendo la comunidad Drupal y Creando Issues en Drupal.org. No estás solo, usa el apoyo colectivo.
Cada alumno ha creado su usuario en Drupal.org, ha validado la cuenta de correo y ha aprendido a crear Issues en el sitio Drupal.org para que cuando tenga alguna duda sepa preguntarla en la comunidad general de Drupal.
Hemos instalado el traductor de Google para firefox para poder traducir cualquier página de drupal.org a español ya que están en inglés. Y hemos guardado en favoritos el marcados a Google Trans para poder traducir frases o parrafos sueltos de inglés a español y viceversa cuando lo necesitemos.
Hemos visto que cada la página de cada módulo en Drupal.org tiene tiene un block derecho con un resumen de las incidencias y un enlace a su página.
En la página de incidencias del módulo se pueden crear nuevas incidencias que serán atendidas y resueltas por la comunidad de usuarios y recibiremos automaticamente una notificación por email cuando tengamos alguna respuesta en el hilo de la pregunta.
Como ejercicio se ha propuesto a los alumnos que creen una incidencia para el Módulo LogoTool explicando lo que han intentado hacer y lo que no conseguían que les funcionara, esperarán respuesta por email y podrán responder a las respuestas hasta que sus dudas queden resueltas sin ayuda del profesor.
Cada alumno ha redactado el título y la descripción de la incidencia en castellano y el profesor ha revisado la forma en que los alumos se expresan al redactar la incidencia para que sus preguntas sean entendidas facilmente por la comunidad usando un rigor técnico, siendo lo más explicitos posible, y evitando las ambiguedad y la información irrelevante al plantear las consultas. Después han traducido sus incidencias con Google Trans y las han enviado a Drupal.org para que sean atendidas.
También hemos visto que el sitio oficial de Drupal tiene Groups donde cualquier usuario puede inscribirse y participar en los temas que le interese.