



Suscríbete para recibir por email el nuevo contenido de Aprende Drupal con E-duca.eu.
Disfrutarás aprendiendo Drupal.
Hoy vamos a estudiar los siguientes módulos o conceptos:
![]() Creando Vistas:
Creando Vistas:
Enunciado del jercicio:
Vamos a crear tres vistas como ejercicio: dos de tipo página que las mostraremos en forma de Lista Html y Tabla Html respectivamente. Después crearemos también una vista presentada en forma de block que ubicaremos en nuestro lateral izquierdo.
Video del día 12:
You are missing some Flash content that should appear here! Perhaps your browser cannot display it, or maybe it did not initialize correctly.
Hoy vamos a estudiar los siguientes módulos o conceptos:
Cada alumno instalará los módulos o aplicaciones siguiendo la documentación de la página del módulo o aplicación, y las explicaciones del profesor, resolveremos juntos las dudas que vayan surgiendo en cuanto a instalación, funcionamiento y configuración.
![]() Aprendiendo VIEWS:
Aprendiendo VIEWS:
Drupal llama Vista a una consulta a la base de datos, (query), que devuelve un listado de nodos o registros de forma ordenada. Podemos configurar todos los parametros de la consulta a través de la pantalla de administración de Views.
Una vez creada la vista, ésta tiene una url y podemos llamarla siempre que queramos para que nos saque el listado que hayamos configurado.
Vamos a aprender a usar el módulo y a configurarlo para crear nuestras vistas, nos vamos a familiarizar con el módulo a través del siguiente recorrido:


Video del día 11:
You are missing some Flash content that should appear here! Perhaps your browser cannot display it, or maybe it did not initialize correctly.
Hoy vamos a estudiar los siguientes módulos o conceptos:
Cada alumno instalará los módulos o aplicaciones siguiendo la documentación de la página del módulo o aplicación, y las explicaciones del profesor, resolveremos juntos las dudas que vayan surgiendo en cuanto a instalación, funcionamiento y configuración.
Hoy vamos a estudiar los siguientes módulos o conceptos:
Cada alumno instalará los módulos siguiendo la documentación de la página del proyecto del módulo, y las explicaciones del profesor, resolveremos juntos las dudas que vayan surgiendo en cuanto a instalación, funcionamiento y configuración.
![]() Seguimos trabajando con los Blogs:
Seguimos trabajando con los Blogs:
Ayer terminamos activando el módulo blogs y dando permisos a los usuarios autenficados para usarlo.
Seguimos con el ejercicio de práctica haciendo los siguientes pasos:
![]() Módulo Book: El módulo book nos va a permitir crear lo que Drupal denomina libros, que están formados por un índice principal con páginas hijas, las páginas hijas pueden estar anidadas y siempre tienen la propiedad de pertenecer a una página padre.
Módulo Book: El módulo book nos va a permitir crear lo que Drupal denomina libros, que están formados por un índice principal con páginas hijas, las páginas hijas pueden estar anidadas y siempre tienen la propiedad de pertenecer a una página padre.
Las páginas hijas de un libro aparecen listadas debajo del índice o raíz para poder hojearlas.
En cada página del libro aparece debajo el enlace a su página anterior y a su página siguiente.
Los libros son muy útiles para publicar documentación jerarquizada.
Podemos ver los libros publicados en nuestro sitio a través de la url /book.
Y desde administrar -> libros podemos ordenar las páginas de los libros de forma visual muy cómoda.
Aprenderemos a manejar los libros haciendo el siguiente ejercicio:
![]() Módulo Contact: Con este módulo podremos crear un formulario general de contacto para el sitio.
Módulo Contact: Con este módulo podremos crear un formulario general de contacto para el sitio.
La url por defecto para el formulario de contacto es /contact
Cómo ejercicio haremos lo siguiente:
Video del día 9:
You are missing some Flash content that should appear here! Perhaps your browser cannot display it, or maybe it did not initialize correctly.
Hoy vamos a estudiar los siguientes módulos o conceptos:
Cada alumno instalará los módulos siguiendo la documentación de la página del proyecto del módulo, y las explicaciones del profesor, resolveremos juntos las dudas que vayan surgiendo en cuanto a instalación, funcionamiento y configuración.
![]() Módulo Cck (content construction kit):
Módulo Cck (content construction kit):
Drupal por defecto viene con los tipos Page e History.
Un tipo de contenido es un conjunto de nodos que comparten unas mismas características funcionales.
Al crear un nuevo tipo de contenido podemos crear nuevos campos (fields) para ese tipo de contenido.
Por defecto CCK viene con los siguientes tipos de campos:
• Text: permite crear campos de tipo texto.
• Number: permite crear campos numéricos, enteros y decimales. Controla rangos y valores enumerados.
• Options: permite crear opciones para seleccionar de una lista de valores, el usuario puede elegir el valor mediante, check lists, radio buttons, listas desplegables drop-down, y listas de selección múltiple.
Adicionalemente se pueden descargar nuevos tipos de campos para CCK, algunos de los más usados son:
• Date
• Link
• Email
• Filefield e ImageField.
En la clase de hoy:
![]() Filtros de contenido en Drupal:
Filtros de contenido en Drupal:
Filtros vs Formatos de entrada:
Los formatos de entrada están en Administrar -> Formatos de entrada.
Los filtros están en Administrar -> Formatos de entrada -> Click en “Configurar” del formato de entrada que queramos administrar sus filtros.
Aunque están relacionados son muy diferentes. En Drupal un Filtro controla la forma en que se muestra la información de un campo, mientras que un Formato de entrada controla el tipo de información que introducimos en un campo.
Por ejemplo Full Html es un formato de entrada que en su configuración puede tener activado el filtro Html que mostrará como html el código html que introduzcamos. Y también puede tener activado el filtro url de forma que cuando introduzcamos una url nos lo muestre como un enlace.
![]() Módulo Code filter: http://drupal.org/project/codefilter. Es el filtro adicional más usado por los programadores, nos permite mostrar al usuario de forma diferenciada un trozo de código de programación.
Módulo Code filter: http://drupal.org/project/codefilter. Es el filtro adicional más usado por los programadores, nos permite mostrar al usuario de forma diferenciada un trozo de código de programación.
Vamos a instalar el módulo y activarlo para el formato de entrada que queramos, después en los campos de entrada del nodo, el texto que escribamos entre <code> y </code> se mostrará al usuario de forma diferenciada del resto como líneas de un lenguaje de programación.
![]() Blog: con el módulo Blog podremos crear entradas de blog en nuestro sitio web. Es un módulo que viene en el Core de Drupal.
Blog: con el módulo Blog podremos crear entradas de blog en nuestro sitio web. Es un módulo que viene en el Core de Drupal.
Cada usuario podrá crear su propio blog con sus propias entradas.
Consideramos Blog a un conjunto de nodos generalmente visualizados en orden cronológico inverso que comparten la funcionalidad de servir de diario de notas o de artículos.
Activaremos el módulo y daremos permisos a los usuarios autentificados para crear su blog.
Video de los días 7 y 8:
You are missing some Flash content that should appear here! Perhaps your browser cannot display it, or maybe it did not initialize correctly.
Hoy vamos a estudiar los siguientes módulos:
![]() Lightbox2: para ampliar de forma vistosa las imágenes de nuestro sitio web.
Lightbox2: para ampliar de forma vistosa las imágenes de nuestro sitio web.
![]() Print: añade a cada nodo la funcionalidad de mostrar una versión en Pdf y una versión para imprimir del mismo.
Print: añade a cada nodo la funcionalidad de mostrar una versión en Pdf y una versión para imprimir del mismo.
Cada alumno instalará los módulos siguiendo la documentación de la página del proyecto del módulo, y las explicaciones del profesor, resolveremos juntos las dudas que vayan surgiendo en cuanto a instalación, funcionamiento y configuración.
![]() Lightbox2: Nos va a permitir ampliar las imágenes de nuestro sitio de forma elegante al hacer click en ellas.
Lightbox2: Nos va a permitir ampliar las imágenes de nuestro sitio de forma elegante al hacer click en ellas.
<a href=”imagen_grande.jpg” rel=”lightbox”> <img src=”imagen_pequeña.jpg”> </a>
![]() Print: (Nos va a permitir tener cada nodo en versión PDF y sacar una vista para impresión)
Print: (Nos va a permitir tener cada nodo en versión PDF y sacar una vista para impresión)
Video del día 6:
You are missing some Flash content that should appear here! Perhaps your browser cannot display it, or maybe it did not initialize correctly.
Vamos a estudiar los siguientes módulos:
- Administration menu
- Logintoboggan
- Php filter
- Path auto
- Backup and Migrate
Cada alumno instalará los módulos siguiendo la documentación de la página del proyecto del módulo, y las explicaciones del profesor, resolveremos juntos las dudas que vayan surgiendo en cuanto a instalación, funcionamiento y configuración.
![]() Administration menú: Instalaremos este módulo para mejorar el menú de administración que trae drupal, este menú es drop-down en cascada y se coloca en la parte superior permanentemente para todos los usuarios que tienen permiso para administrar el sitio y para usar este módulo.
Administration menú: Instalaremos este módulo para mejorar el menú de administración que trae drupal, este menú es drop-down en cascada y se coloca en la parte superior permanentemente para todos los usuarios que tienen permiso para administrar el sitio y para usar este módulo.
http://drupal.org/project/admin_menu
![]() Logintoboggan: Usaremos este módulo porque el módulo de login de drupal no permite inicio de sesión con el email, y tampoco permite asignar un rol temporal a los nuevos usuarios pendientes de aprobación. Este módulo también nos permitirá elegir la contraseña justo en el momento de registrarnos y no después de validar la cuenta por email como ocurre por defecto. También da la posibilidad de mostrar mensajes de inicio de sesión correcto y fallido y redirigir a una página especificada después de hacer login.
Logintoboggan: Usaremos este módulo porque el módulo de login de drupal no permite inicio de sesión con el email, y tampoco permite asignar un rol temporal a los nuevos usuarios pendientes de aprobación. Este módulo también nos permitirá elegir la contraseña justo en el momento de registrarnos y no después de validar la cuenta por email como ocurre por defecto. También da la posibilidad de mostrar mensajes de inicio de sesión correcto y fallido y redirigir a una página especificada después de hacer login.
http://drupal.org/project/logintoboggan
![]() Php input format: Aprenderemos Php filter porque es un un módulo que nos crea un nuevo tipo de formato de entrada que permite escribir código php en el cuerpo de los nodos, muy útil para que los admin puedan poner trozos de código en los nodos para hacer funcionalidades avanzadas.
Php input format: Aprenderemos Php filter porque es un un módulo que nos crea un nuevo tipo de formato de entrada que permite escribir código php en el cuerpo de los nodos, muy útil para que los admin puedan poner trozos de código en los nodos para hacer funcionalidades avanzadas.
Viene en Core-Optional modules.
![]() Path auto: Aprenderemos a usar y configurar Path auto para crear urls automáticamente para los nodos en el momento de crearlos basadas en el título del nodo o en diversos patrones llamados tokens (necesita el módulo token).
Path auto: Aprenderemos a usar y configurar Path auto para crear urls automáticamente para los nodos en el momento de crearlos basadas en el título del nodo o en diversos patrones llamados tokens (necesita el módulo token).
http://drupal.org/project/token
http://drupal.org/project/pathauto
![]() Backup and Migrate: Aprenderemos a usar Backup and Migrate para hacer backup de la base de datos de forma automática o manual, pudiéndose guardar el backup en el servidor o descargándolo el usuario en su ordenador.
Backup and Migrate: Aprenderemos a usar Backup and Migrate para hacer backup de la base de datos de forma automática o manual, pudiéndose guardar el backup en el servidor o descargándolo el usuario en su ordenador.
http://drupal.org/project/backup_migrate
Adicionalmente podemos añadir el complemento Backup and Migrate Files para incluir también copia de los archivos y no solo de la base de datos.
http://drupal.org/project/backup_migrate_files
Video del día 5:
You are missing some Flash content that should appear here! Perhaps your browser cannot display it, or maybe it did not initialize correctly.
Vamos a instalar y familiarizarnos con los siguientes módulos:
- Captcha
- Roles
- Permisos
- Ckeditor + ckfinder (pasos)
Cada alumno instalará los módulos siguiendo la documentación de la página del proyecto del módulo, y resolveremos juntos las dudas que vayan surgiendo en cuanto a instalación, funcionamiento y configuración.
Aprenderemos que Captcha es una tecnología que se incluye en los formularios donde un usuario tiene que introducir datos en el sitio web, de forma que añade una pregunta al usuario para confirmar que no es un robot que enviará Spam y que es humano. Generalmente Captcha muestra una imagen con unos caracteres que el usuario tiene que copiar. Opcionalmente captcha puede hacernos una pregunta matemática que debemos responder en lugar de mostrarnos la imagen.
Aprenderemos que Drupal permite tener varios tipos de usuario cada uno con unos permisos diferentes y que a estos tipos los llama Roles. Veremos los roles por defecto y la posibilidad de crear nuevos roles. Junto a los roles repasaremos también los permisos más importantes que se asignan a cada rol.
Veremos que Drupal no viene con un editor de texto enriquecido para escribir los posts, artículos o nodos. Elegiremos Ckeditor como editor wysiwyg más actualizado y le añadiremos la la aplicación Ckfinder para subir imágenes al servidor y redimensionarlas si es necesario.
Aprenderemos que un módulo de Drupal puede usar aplicaciones libres de terceros que no incluye en la descarga del módulo y que hay que descargarla y añadírsela al módulo, para ello hay que leer bien la documentación más actualizada y si no es suficiente aprenderemos a encontrar algún tutorial en internet para hacer la configuración.
1. Descargamos el módulo ckeditor: http://drupal.org/project/ckeditor y copiarle de tal forma que quede en sites/all/modules.
2. Descargamos la aplicación ckeditor de: http://ckeditor.com/download.
3. Copiamos los contenidos de la carpeta de la aplicación a /sites/all/modules/ckeditor/ckeditor.
4. Descargamos el módulo de imágenes ckfinder: http://ckfinder.com/download.
5. Extraemos ckfinder y lo copiamos en /sites/all/modules/ckeditor/ckfinder.
6. Las habremos colocado bien en su sitio si las dos aplicaciones ckeditor y ckfinder son hermanas y dentro de sus carpetas vemos los archivos quedando así:
- sites/all/modules/ckeditor (vemos los archivos del modulo ckeditor de drupal).
- sites/all/modules/ckeditor/ckeditor (vemos los archivos de la aplicación ckeditor).
- sites/all/modules/ckeditor/ckfinder (vemos los archivos de la aplicación ckfinder).
7. Editamos el archivo config.php de ckfinder ubicado en /sites/all/modules/ckeditor/ckfinder/config.php para borrar la función CheckAuthentication() de las línea 21-34 aproximadamente.
8. Después de la línea 48 justo debajo de $baseUrl = '/ckfinder/userfiles/';
añadimos la línea:
require_once '../../../../includes/filemanager.config.php';
9. Habilitamos los permisos de escritura en /sites/default/settings.php y lo editamos para descomentar la línea de cookie domain poniendo $cookie_domain = "nuestrodominio.com"; (si es localhost ponemos localhost).
10. Grabamos settings.php y volvemos a habilitar el permiso de solo lectura para que archivo quede seguro.
11. Vamos al menú de administración y le damos permisos a los usuarios autentificados para las acciones siguientes:
- Access ckeditor
- Allow CKFinder file uploads
12. Vamos a la configuración de ckeditor en /admin/settings/ckeditor y editamos advanced profile cambiando las siguientes líneas:
Filebrowser type:
(link dialog)
(image dialog)
(flash dialog)
Seleccionando ckfinder para estos diálogos.
Video del día 4:
You are missing some Flash content that should appear here! Perhaps your browser cannot display it, or maybe it did not initialize correctly.
Conoceremos como es el mundo de Drupal.
Inicialmente descubriremos:
1.- Los Nodos.
2.- Tipos de contenido.
3.- Las Taxonomías categorizan el contenido.
4.- Mi cuenta de usuario
5.- El menú de administración.
6.- Como se crea contenido.
7.- Los menús en Drupal (navegación, primary links y secondary links).
8.- Los bloques y las regiones de contenido.
9.- Modificando la Información general del sitio.
10.- Los módulos amplian la funcionalidad del sitio.
11.- El Cron ejecuta las tareas programadas.
12.- Los Temas cambian y definen el aspecto y estilo de nuestro sitio.
13.- Veremos como se contrata un alojamiento web, como se registra un dominio en internet.
14.- Temas y módulos en drupal.org.
15.- Los nodos que tienen nuestro sitio y las propiedades de cada nodo.
16.- Administrar comentarios.
17.- Las vistas permiten hacer listados personalizados de los nodos.
Caso práctico.- Instalación de un módulo en Drupal.
Después los alumnos podrán navegar por el menú de administración de su instalación de Drupal para familiarizarse con estos conceptos y podrán instalar el módulo de traducción de Idioma para poner su Drupal en castellano.
Video del día 3:
You are missing some Flash content that should appear here! Perhaps your browser cannot display it, or maybe it did not initialize correctly.
Veremos como se contrata un alojamiento web, como se registra un dominio en internet, configuraremos el alojamiento para instalar Drupal y haremos la instalación.
Video de la clase 2:
You are missing some Flash content that should appear here! Perhaps your browser cannot display it, or maybe it did not initialize correctly.
Contenido de la clase 2:
1.- Veremos como contratar alojamiento web en una empresa de hosting.
2.- Aprenderemos como se registra un dominio en un registrador de dominios.
3.- Aprenderemos a modificar las DNS del dominio para que apunten al alojamiento web. Daremos de alta nuestro dominio en el panel del alojamiento web.
4.- Aprenderemos a crear la base de datos MySql y el usuario para nuestro sitio Drupal en el servidor de alojamiento web contratado a través de Cpanel que es un estándar en administración de hosting Linux.
5.- Aprenderemos a Instalar Drupal en el servidor web.
Video del Día 1.
You are missing some Flash content that should appear here! Perhaps your browser cannot display it, or maybe it did not initialize correctly.
Desde Internet a Drupal:
Se pregunta a los alumnos que describan los siguientes conceptos y se explican:
INTERNET:
1.- Qué es una dirección IP
2.- Que es un puerto TCP-IP
3.- Que servicios ofrecen los puertos TCP 80, 21, 25, y 110
4.- Qué es un nombre de Dominio en internet
5.- Qué es una DNS
LA WEB:
6.- Qué es un Servidor Web
7.- Qué es Html? Hipertext Markup Language
8.- Qué es Javascript
9.- Qué es Css
10.- Qué es Php
11.- Qué es MySql
12.- Qué diferencias hay entre jpg, gif, png, y bmp
13.- Qué diferencia hay entre una imagen de mapa de bits y una imagen vectorial
14.- Qué es Apache
GESTORES DE CONTENIDO:
15.- Qué es un Gestor de contenido web
16.- Cita algunos gestores de contenido conocidos en internet
17.- Qué diferencia encuentras entre los diferentes gestores de contenido que has nombrado
DRUPAL:
18.- Por qué te interesa Drupal y que te gustaría aprender en el curso de Drupal
Veremos como instalar el módulo Special Menu Items para poder tener opciones de menú no clickables, que sirvan para desplegar las opciones hijas de menu pero no tengan funcionalidad.
También se pueden crear separadores de menú.
El módulo se instala, se activa y se configura diciéndole que etiqueta html queremos que añada a los elementos de menú no clickables, puede ser span, a, o cualquier otra que nos interese.
Para los separadores podemos usar hr o cualquier otra personalizable.
En el video de ejemplo yo uso la etiqueta a para las opciones no clickables porque span que es la que trae por defecto hace que se pierda el aspecto css de la opción de menú.
www.e-duca.eu
Asociación de Diseño y Desarrollo web basado en Drupal.
La asociación E-duca.eu crea páginas web para sus asociados usando Drupal.
Da apoyo permanente a las asociaciones y emprendedores para crear y mejorar su sitio web usando Drupal
Nuestra cuota de socio de 15 euros mensuales incluye diseño, creación y mejora de tu sitio web.
Nuestra cuota de socio de 39 euros mensuales incluye tienda online y web en varios idiomas.
Hazte socio en http://www.e-duca.eu/hazte-socio
Infórmate de nuestras cuotas en http://e-duca.eu/diseno-web/web-empresarial-drupal
Create a custom welcome page for new fans.
Thanks to:
http://www.hyperarts.com/blog/adding-iframe-application-to-facebook-fan-page/#ixzz1Ev8rU5CN
Asociación de apoyo al diseño y desarrollo web para empresas y organizaciones
¿Tienes varias cuentas de correo y además usas habitualmente gmail?, Ahora puedes configurar tu cuenta de gmail para enviar desde ahi correo en nombre de las otras cuentas.
Además si junto a este truco configuras el correo de las otras cuentas para que te lo reenvie siempre a tu cuenta de gmail, tendrás en gmail una herramienta de correo centralizada, muy potente, gratuita y en entorno web, que te permitirá gestionar tus cuentas desde cualquier ordenador.
¿Útil verdad?
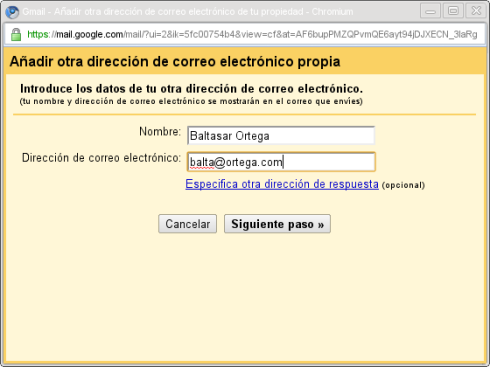
Esta es la configuración que habría que hacer en gmail para añadir una cuenta externa que tengamos y podemos enviar correos con su nombre.
- Entramos en nuestra cuenta de gmail.
- Vamos a Configuración (arriba a la derecha)
- Click en pestaña de Cuentas e importación.
- En el area de enviar mensaje como hacemos click Enviar desde otra dirección.
Veremos esto:

Escribimos el nombre que nos guste que aparezca al enviar desde esta cuenta y su dirección de email.
Click en siguiente.
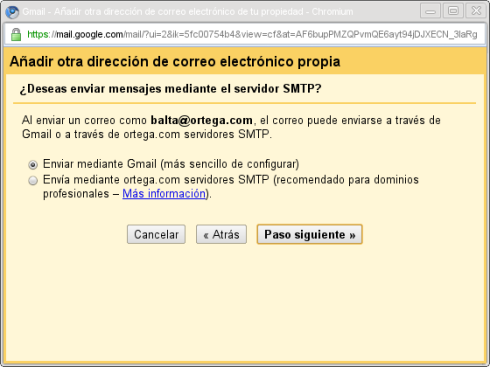
Ahora nos da dos opciones: Elegimos la primera y más sencilla que es hacerlo desde Gmail.

Click en Paso siguiente
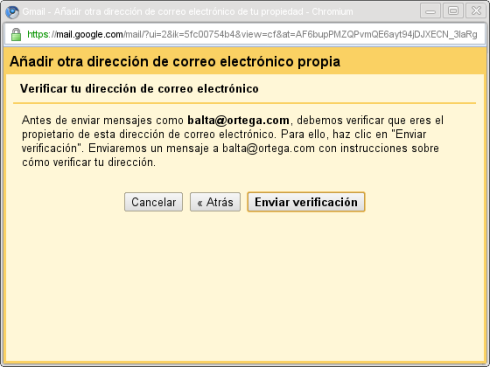
Ahora el sistema nos enviará un correo de confirmación a la cuenta que queremos añadir, lo apuntamos porque nos lo pedirá para terminar el proceso. (Este proceso lo hace gmail por seguridad, de esta forma gmail se asegura que esa cuenta es nuestra y no de otro)
Click en Enviar Verificación.

Leemos desde la cuenta que queremos añadir el mensaje con el código que nos habrá envíado gmail y lo activamos. Con esto nuestra cuanta ya está añadida y confirmada a nuestra de gmail. Simple y muy efectivo.
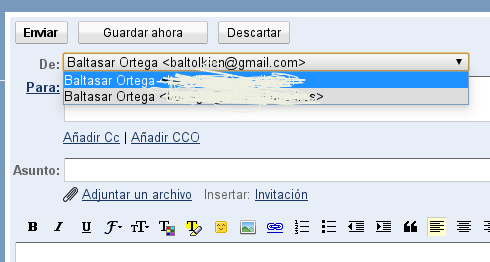
Ahora siempre que vayamos a enviar un correo tendremos en el campo De: la posibilidad de elegir desde que cuenta queremos enviar nuestro correo.

Para contar con asesoramiento permanente con tu página web y todo lo relacionado con internet, hazte socio de e-duca.eu en http://www.e-duca.eu/hazte-socio.
Si te estás preguntando las ventajas que puede darte tener tu página web, aqui tienes los argumentos oficiales que el el gobierno está promocionando.
Informáte de nuestras cuotas asociado de 15 y 39 euros en http://www.e-duca.eu/hazte-socio
Te ayudaremos a poner tu negocio en internet subvencionando tu inversión y contarás con apoyo permanente para el éxito de tu proyecto y la mejora de tu competitividad.
Asociación de apoyo al desarrollo Web E-duca.eu
http://www.e-duca.eu
En este tutorial vemos como:
1. Creamos un post de tipo página en Drupal
2. Subimos imágenes desde nuestro pc para el post con ckeditor + ckfinder
3- Redimensionamos la imágen desde el propio editor online.
4- Aprendemos la diferencia entre alineación izquierda y derecha float y no alineación.
5- Aprendemos la importancia de escribir el texto ALT para las imágenes.
6- Creamos una nueva opción en el menú principal para nuestro post y la reordenamos.
Este tutorial es para enseñar a nuestro asociado CoopMed a manejar su contenido pero es muy útil para enseñar a cualquier usuario de Drupal con el módulo Ckeditor+Ckfinder instalados.
Diseño web www.e-duca.eu
Asociación de apoyo al desarrollo web basado en Drupal.
Después de probar WAMP Server 2.1, Acquia Stack Installer, y XAMPP para windows, el más rápido con diferencia es XAMPP 1.7.1, carga rápido el menú modules que es el más lento de cargar, para cargar el menu con los otros sistemas tardaba unos 5 segundos de media, con XAMPP 1.7.1 carga entre 1 y 2 segundos. Creo que esto se debe a que XAMPP 1.7.1 viene con php eaccelerator incluido y el rendmiento es espectacularmente bueno. También he ajustado el archivo c:\windows\system32\drivers\etc\hosts, comentando la linea que dice ::1 localhost con una almohadilla delante para que no ralentice las búsquedas de la url http://localhost ya que esto era un problema con vista. He instalado la versión 1.7.1 de XAMPP para windows en lugar de una más moderna porque drupal aconseja para la versión 6 un php no mayor a 5.2.x y esta versión viene con 5.2.9, las posteriores ya traen 5.3 y puede dar problemas con drupal 6. Totalmente aconsejable para cualquier persona interesada en probar Drupal, o ejecutarlo en su pc para desarrollar más rápido sin necesidad de trabajar en un servidor web remoto. El link de descarga para XAMPP 1.7.1 es: http://sourceforge.net/projects/xampp/files/XAMPP%20Windows/1.7.1/xampp-...
Drupal - Creando opciones de menu y usando ckeditor from Asociacion E-duca.eu on Vimeo.
How to:
Enseñando a manejar el nuevo sitio Coopmed.org
Asignando contenido a las opciones de menu
Creando nuevas opciones de menu
Usando ckeditor
Drupal 6
Diseño web www.e-duca.eu
Asociación de apoyo al desarrollo web e-duca.eu
Ante esta duda, verás que sencillo te resulta decidirte una vez que sepas las diferencias entre perfiles, grupos y páginas de facebook:
- Un perfil de Facebook: es para las personas. En un perfil encontrarán todas las actividades que ha desarrollado una persona dentro de Facebook y también las relaciones sociales que establece con otros usuarios de la misma plataforma. El perfil muestra la personalidad y los intereses de cada persona. Muestra sus intereses y también cómo es su vida on line.
- Una página de Facebook: sirve para promocionar productos, instituciones o figuras públicas. Una página no “pide ser tu contacto o amigo”, sino que una página recibe admiradores, seguidores y partidarios de lo que se están proponiendo o dando a conocer. La otra gran diferencia es que la página en Facebook tiene una dirección única que se puede ver desde fuera de facebook. Es decir, cualquier persona puede ver esa página en Facebook sin tener que estar inscrito en facebook.
- Un grupo de Facebook: es creado por usuarios que desean reunir a personas en un tema en común. A diferencia de un perfil, donde los contactos son tus amigos y conocidos, en un grupo se pueden sumar personas de diferentes partes y que no se conocen. Un grupo es un punto de encuentro para que la gente se conozca y establezca nuevas relaciones.
Para una empresa u organización como puede ser una asociación, ong, o fundación es bueno crear una página y más adelante si lo consideras convieniente para causas o acciones concretas puedes ir creando grupos.
Primero debes crearte un perfil o usar uno que tengas antes de crear tú página, ya que este usuario será el creador y administrador inicial de la página, y de los grupos que crees posteriormente.
Resumiendo:
1. El primer paso es crear un perfil de usuario si no lo tienes para poder crear tu página:
http://www.facebook.com y ahi mismo registras el nuevo usuario o haces login si ya lo tienes.
2. El segundo paso es crear tu página para la fundación a través del enlace:
http://www.facebook.com/pages/create.php
Vas rellenando los datos de la fundación que te vaya pidiendo.
Después que la tengas es muy bueno integrar la página de facebook en vuestra página web institucional con dominio propio, ya que así puedes difundirla y hacer que se agreguen más fans. Puedes mostrar los comentarios o las noticias de tu página de facebook en tu página web.
E-duca.eu es una asociación especializada en dar apoyo en el desarrollo web de las organizaciones, puedes preguntarnos cualquier duda sin ningún coste y te daremos asesoramiento. Para ser socio tenemos cuotas mensuales muy asequibles de 15 y 39 euros, y como socio dispones de servicios a la medida de creación, mantenimiento y mejora de tu página web, y creación y promoción de imagen en redes sociales.
Todos los servicios están incluidos en la cuota mensual de socio.
Puedes visitar nuestra web para informarte o consultarnos cualquier duda en www.e-duca.eu
Y si deseas hacerte socio puedes hacerlo en http://www.e-duca.eu/hazte-socio
Laura Martín
Asesora de proyectos web de E-duca.eu
Asociación de apoyo al desarrollo web E-duca.eu
El módulos lo podemos bajar de http://drupal.org/project/jquery_ui
La versión 1.6 es la última que está disponible, requiere que bajemos la libería Jquery de google: http://code.google.com/p/jquery-ui/downloads/list?q=1.6*
Debemos descomprimirlo dentro de la carpeta jquery_ui llamando a la carpeta jquery.ui para quede de la forma /jquery_ui/jquery.ui/ui donde aqui dentro deben estar los js.
Después solo queda subir y activar el módulo normalmente.
Solución sólo para firmas de comentarios:
Vamos a admin/user/settings
En Signatures, habilitamos Signature support
Editamos nuestro usuario, por ejemplo: user/1/edit
En el campo signature ponemos la firma que queremos que aparezca al final de todos nuestros envíos.
Solución para todos los posts:
Añadimos la firma que queremos que aparezca abajo en el node.tpl.php
Ejemplo: Ver la firma en todos los nodos de e-duca.eu
Diseño web E-duca.eu | Drupal | Actualizando un sitio real de Drupal 5.x a Drupal 6.x from Asociacion E-duca.eu on Vimeo.
Tutorial, Screencast. Caso de uso real.
En este video vemos como se actualiza el sitio www.e-duca.eu de la versión 5.x a la versión 6.x de Drupal.
Diseño web.
Caso práctico: Sitio www.e-duca.eu.
Pasos a reproducir:
1: Hacemos copia de seguridad de archivos y base de datos.
2: Desactivamos todos los módulos que no sean del Core y anotamos los que hemos desactivado.
3: Eliminamos todos los archivos del sitio drupal.
4: Subimos los archivos de la nueva versión de drupal.
5: Subimos la carpeta files de la copia de seguridad y los archivos que tuvieramos modificados como el archivo .htaccess o robot.txt si lo teníamos modificados.
6: Editar el settings.php con los datos del anterior fichero.
7: Ejecutamos update.php.
8: Subimos los módulos contribuidos de la nueva versión, los activamos uno a uno y hacemos el update de cada uno (así si hay algún error al actualizar alguno podemos ver claramente donde está).
9: Instalamos el módulo de traducciones automáticas y lo habilitamos para que nos traduzca todo a español.
10: Configurar la nueva versión de los módulos que sea necesario.
Este script php está funcionando muy bien para cambiar los collation de una base de datos. Cambia todo los collation no solo de las tablas sino también de los campos por lo que es muy completo.
<?php
function MysqlError()
{
if (mysql_errno())
{
echo "Mysql Error: " . mysql_error() . "\n";
}
}
$username = "username_de_bd";
$password = "password_de_bd";
$db = "base_de_datos";
$host = "localhost";
$target_charset = "utf8";
$target_collate = "utf8_general_ci";
echo "
";
$conn = mysql_connect($host, $username, $password);
mysql_select_db($db, $conn);
$tabs = array();
$res = mysql_query("SHOW TABLES");
MysqlError();
while (($row = mysql_fetch_row($res)) != null)
{
$tabs[] = $row[0];
}
// now, fix tables
foreach ($tabs as $tab)
{
$res = mysql_query("show index from {$tab}");
MysqlError();
$indicies = array();
while (($row = mysql_fetch_array($res)) != null)
{
if ($row[2] != "PRIMARY")
{
$indicies[] = array("name" => $row[2], "unique" => !($row[1] == "1"), "col" => $row[4]);
mysql_query("ALTER TABLE {$tab} DROP INDEX {$row[2]}");
MysqlError();
echo "Dropped index {$row[2]}. Unique: {$row[1]}\n";
}
}
$res = mysql_query("DESCRIBE {$tab}");
MysqlError();
while (($row = mysql_fetch_array($res)) != null)
{
$name = $row[0];
$type = $row[1];
$set = false;
if (preg_match("/^varchar\((\d+)\)$/i", $type, $mat))
{
$size = $mat[1];
mysql_query("ALTER TABLE {$tab} MODIFY {$name} VARBINARY({$size})");
MysqlError();
mysql_query("ALTER TABLE {$tab} MODIFY {$name} VARCHAR({$size}) CHARACTER SET {$target_charset}");
MysqlError();
$set = true;
echo "Altered field {$name} on {$tab} from type {$type}\n";
}
else if (!strcasecmp($type, "CHAR"))
{
mysql_query("ALTER TABLE {$tab} MODIFY {$name} BINARY(1)");
MysqlError();
mysql_query("ALTER TABLE {$tab} MODIFY {$name} VARCHAR(1) CHARACTER SET {$target_charset}");
MysqlError();
$set = true;
echo "Altered field {$name} on {$tab} from type {$type}\n";
}
else if (!strcasecmp($type, "TINYTEXT"))
{
mysql_query("ALTER TABLE {$tab} MODIFY {$name} TINYBLOB");
MysqlError();
mysql_query("ALTER TABLE {$tab} MODIFY {$name} TINYTEXT CHARACTER SET {$target_charset}");
MysqlError();
$set = true;
echo "Altered field {$name} on {$tab} from type {$type}\n";
}
else if (!strcasecmp($type, "MEDIUMTEXT"))
{
mysql_query("ALTER TABLE {$tab} MODIFY {$name} MEDIUMBLOB");
MysqlError();
mysql_query("ALTER TABLE {$tab} MODIFY {$name} MEDIUMTEXT CHARACTER SET {$target_charset}");
MysqlError();
$set = true;
echo "Altered field {$name} on {$tab} from type {$type}\n";
}
else if (!strcasecmp($type, "LONGTEXT"))
{
mysql_query("ALTER TABLE {$tab} MODIFY {$name} LONGBLOB");
MysqlError();
mysql_query("ALTER TABLE {$tab} MODIFY {$name} LONGTEXT CHARACTER SET {$target_charset}");
MysqlError();
$set = true;
echo "Altered field {$name} on {$tab} from type {$type}\n";
}
else if (!strcasecmp($type, "TEXT"))
{
mysql_query("ALTER TABLE {$tab} MODIFY {$name} BLOB");
MysqlError();
mysql_query("ALTER TABLE {$tab} MODIFY {$name} TEXT CHARACTER SET {$target_charset}");
MysqlError();
$set = true;
echo "Altered field {$name} on {$tab} from type {$type}\n";
}
if ($set)
mysql_query("ALTER TABLE {$tab} MODIFY {$name} COLLATE {$target_collate}");
}
// re-build indicies..
foreach ($indicies as $index)
{
if ($index["unique"])
{
mysql_query("CREATE UNIQUE INDEX {$index["name"]} ON {$tab} ({$index["col"]})");
MysqlError();
}
else
{
mysql_query("CREATE INDEX {$index["name"]} ON {$tab} ({$index["col"]})");
MysqlError();
}
echo "Created index {$index["name"]} on {$tab}. Unique: {$index["unique"]}\n";
}
// set default collate
mysql_query("ALTER TABLE {$tab} DEFAULT CHARACTER SET {$target_charset} COLLATE {$target_collate}");
}
// set database charset
mysql_query("ALTER DATABASE {$db} DEFAULT CHARACTER SET {$target_charset} COLLATE {$target_collate}");
mysql_close($conn);
echo "";